#grpartners: přinášíme nový pohled na zákaznickou cestu a vývoj softwaru v O2

Prezentace, otázky a odpovědi a tento článek se týkají klíčového tématu Web 3.0. Cílem je dát význam populárním výrazům, vysvětlit, jak funguje blockchain a jaká jsou jeho omezení a poskytnout širší pochopení Webu 3.0. To zahrnuje problémy, o jejichž řešení usiluje, technologie, které jsou zaměřené na tyto problémy, změny pro vývojáře a architekturu aplikací Webu 3.0.

👉 Poznámka: Tato prezentace není určena pouze pro technicky zdatné lidi. Většina témat je vysvětlena obecně, abyste lépe pochopili, jak věci fungují. Pokud je téma odbornější, můžete přejít na další.

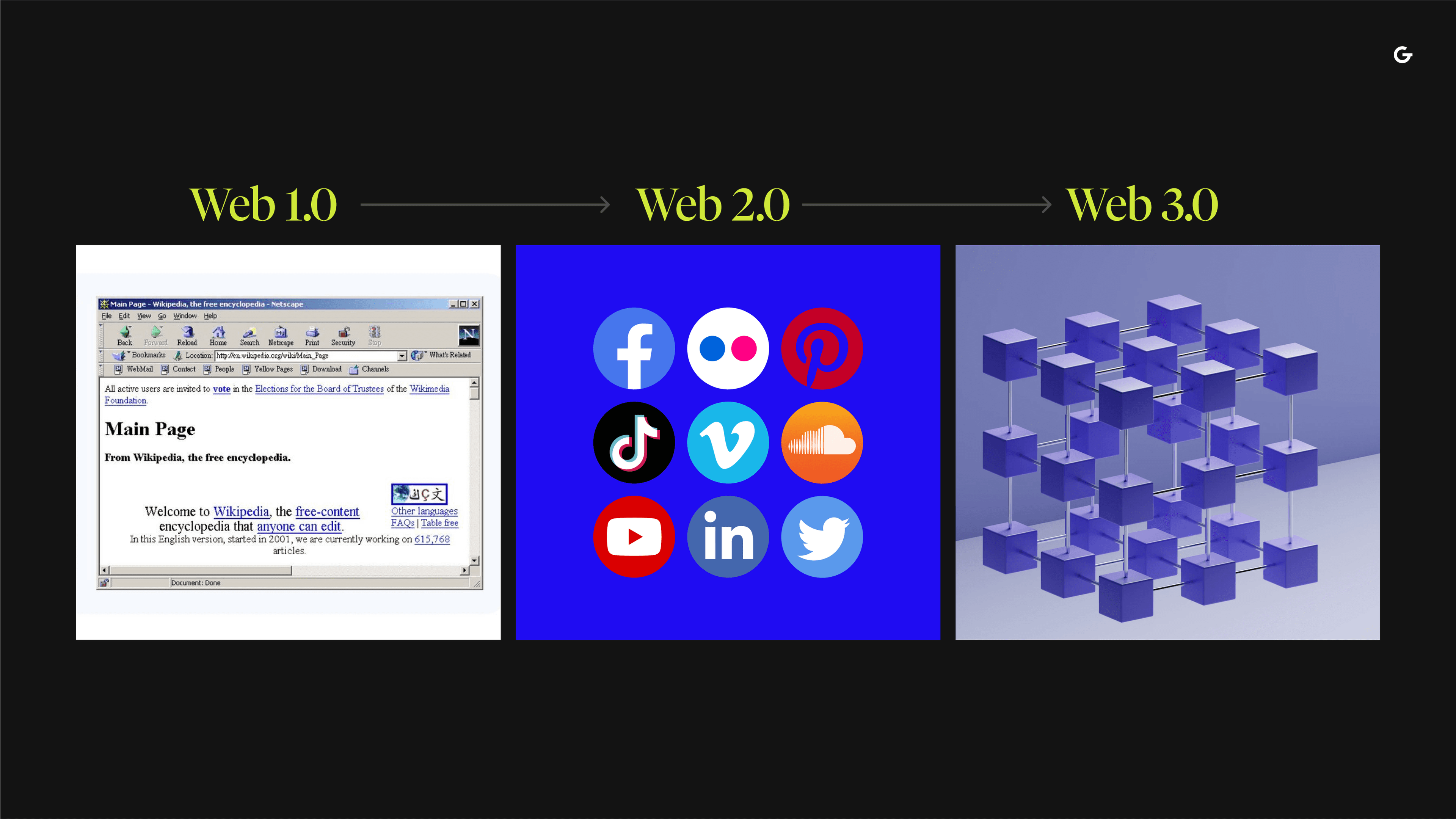
V éře Webu 1.0 byly webové stránky převážně statické a vlastnily je firmy. Interakce mezi uživateli byla velmi malá a jednotlivci vytvářeli obsah jen zřídka.
📽️ Poznámka autora: V roce 1989 se Tim Berners-Lee v CERNu v Ženevě zabýval vývojem protokolů, které se měly stát World Wide Webem. Jeho myšlenkou bylo vytvořit otevřené, decentralizované protokoly, které by umožnily sdílení informací odkudkoli na Zemi.
Éra Webu 2.0 začala v roce 2004 s nástupem platforem sociálních sítí. Místo toho, aby web sloužil pouze ke čtení, vyvinul se pro čtení a zápis. Společnosti nejenže poskytovaly obsah uživatelům, ale začaly také nabízet platformy pro sdílení obsahu vytvářeného uživateli a zapojování se do interakcí mezi uživateli.
📽️ Poznámka autora: Web 2.0 zároveň zavedl model příjmů založený na reklamě. Uživatelé sice mohli vytvářet obsah, ale nevlastnili ho a ani neměli prospěch z jeho zpeněžení.
Web 3.0 se stal univerzálním termínem pro vizi nového, lepšího internetu. Ve své podstatě Web 3.0 využívá blockchain, kryptoměny a NFT, aby vrátil uživatelům moc ve formě vlastnictví.

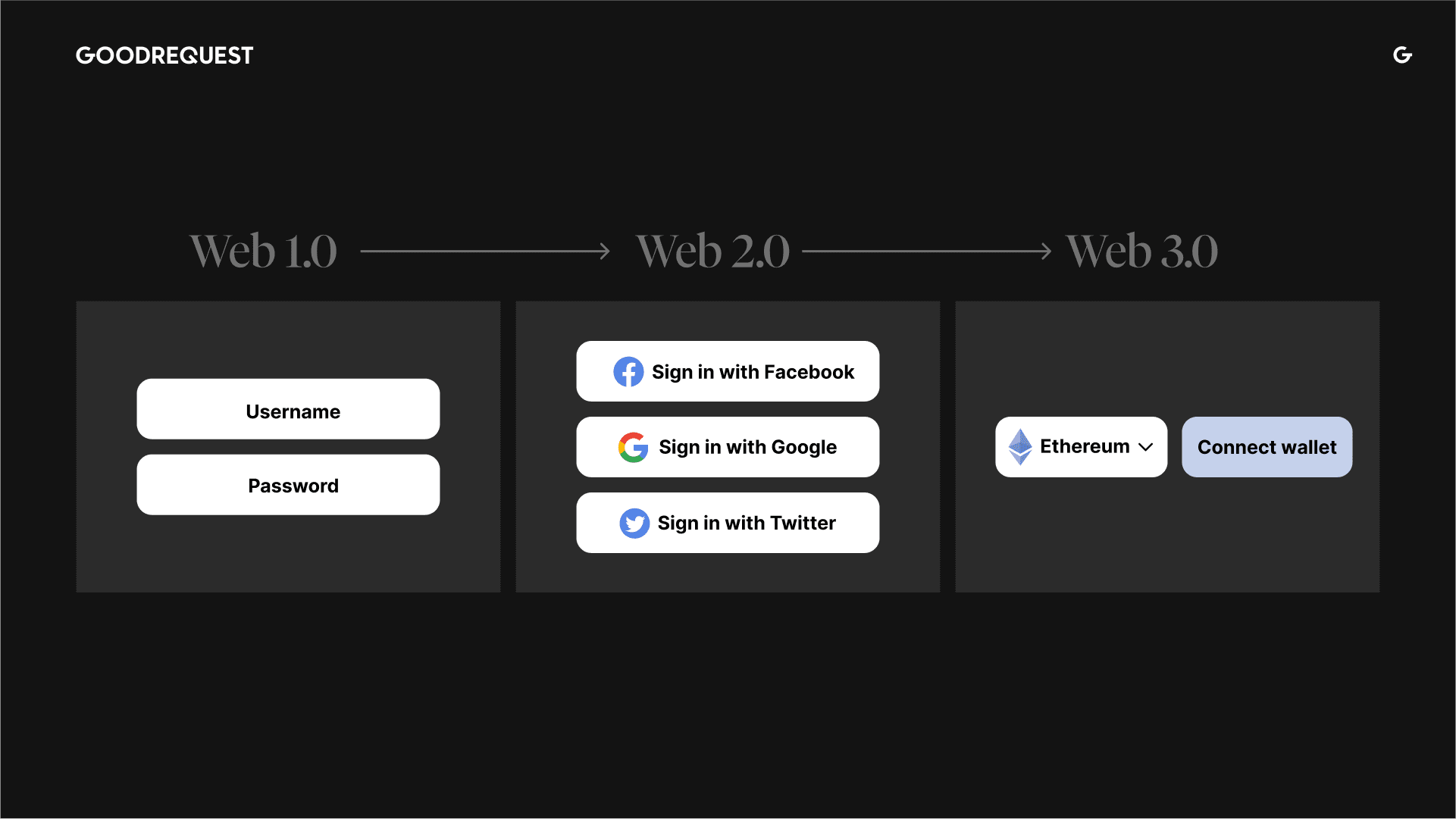
💡 Poznámka k obrázku: Transformace stejné logické funkce ve všech verzích internetu. Všimněte si, že ve verzi Web 3.0 máte pouze jeden účet, a to vaši peněženku.
💡 Poznámka: „Web 1.0 byl pouze pro čtení, Web 2.0 umožňoval čtení a zápis, Web 3.0 umožní i vlastnictví zapisovaných dat.“
Příklad:
Na Webu 2.0 uživatelé vytvářejí obsah, ale nevlastní ho. Pokud vytvořím video na YouTube, patří Googlu a já dostanu pouze podíl z příjmů.
Tady je 5 výhod používaní Web 3.0:
Tady je 5 omezení Web 3.0:
💡 „Web 3.0 není těžký, ale je jiný“
Web 3.0 má ambici řešit několik problémů, včetně vlastnictví dat, identity a digitálních aktiv a nedostatečné transparentnosti, bezpečnosti a nedůvěryhodných transakcí na Webu 2.0. Jeho cílem je poskytnout decentralizovaný, transparentní a bezpečný internet, který vrací uživatelům moc ve formě vlastnictví. Kromě toho se Web 3.0 pokouší řešit otázky technických překážek vstupu, vzdělávání, interoperability, škálovatelnosti a dostupnosti.
| Web 2.0 | Web 3.0 |
|---|---|
| Twitter může cenzurovat jakýkoli účet nebo tweet | Tweety na Webu 3.0 by byly necenzurovatelné, protože kontrola je decentralizovaná. |
| Platební služba se může rozhodnout, že nepovolí platby za určité typy prací | Platební aplikace Webu 3.0 nevyžadují žádné osobní údaje a nemohou zabránit platbám |
| Servery pro aplikace zakázkové (gig) ekonomiky by mohly vypadnout a ovlivnit příjmy lidí | Servery Webu 3.0 nemohou spadnout – jako backend používají Ethereum, decentralizovanou síť tisíců počítačů |
Technologie blockchainu je typ počítačového systému, ve kterém jsou informace uloženy v blocích, které jsou vzájemně propojeny. Jakmile jsou informace přidány do bloku, nelze je změnit, takže jsou velmi bezpečné a je obtížné je hacknout nebo zmanipulovat. Blockchainy se často používají pro finanční transakce, ale lze je využít i pro jiné typy ukládání a sdílení údajů.
Ukázka začína v čase 7:36.
Chytré smlouvy jsou samostatně spustitelné programy, které běží na blockchainu Etherea. Fungují podobně jako tradiční smlouvy, ale místo toho, aby byly vymáhány zákonnými prostředky, jsou vymáhány pomocí kódu. Chytré smlouvy lze využít k různým účelům, například ke správě digitálních aktiv, provádění složitých finančních transakcí a vytváření decentralizovaných aplikací (dApps). Jakmile chytrá smlouva vejde v platnost, nelze ji upravit ani odstranit, což z ní činí bezpečný a spolehlivý způsob automatizace smluvních dohod.
// actual code for calling API
import axios from 'axios'
const axiosClient = axios.create({
baseURL: `https://www.example.com/api/v1`,
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
}
});
// for list of endpoints will need to use swagger
axiosClient.get('/products')
// or
axiosClient.post('/products', JSON.stringify(data))
import { ethers } from 'ethers'
// setting up external node
const url = 'ADD_YOUR_ETHEREUM_NODE_URL’;
const provider = new ethers.providers.JsonRpcProvider(url);
// setting up contract
const address = 'CONTRACT_ADDRESS_FROM_REMIX';
const abi = [
{
"inputs": [],
"stateMutability": "nonpayable",
"type": "constructor"
},
{
"inputs": [],
"name": "getLatestPrice",
"outputs": [
{
"internalType": "int256",
"name": "",
"type": "int256"
}
],
"stateMutability": "view",
"type": "function"
}
];
const contract = new ethers.Contract(address, abi, provider);
contract.getLatestPrice()
.then((result) => {
console.log("$" + result.toNumber() / 100000000);
});curl "<http://api.etherscan.io/api?module=contract&action=getabi&address=0xe7c29cba93ef8017c7824dd0f25923c38d08065c&format=raw>" > Token.json// SPDX-License-Identifier: MIT
pragma solidity 0.8.8;
import "./PriceConverter.sol";
error NotOwner();
contract FundMe {
using PriceConverter for uint256;
address[] public funders;
mapping(address => uint256) public addressToAmountPaied;
uint256 public constant MINIMUM_USD = 50 * 1e18;
address public immutable i_owner;
constructor() {
i_owner = msg.sender;
}
function pay() public payable {
require(msg.value.getConversionRate() > MINIMUM_USD, "You've paid less then minimum amount");
funders.push(msg.sender);
addressToAmountPaied[msg.sender] += msg.value;
}
function withdraw() public onlyOwner {
for (uint256 funderIndex = 0; funderIndex < funders.length; funderIndex++) {
address funder = funders[funderIndex];
addressToAmountPaied[funder] = 0;
}
// reset founders array
funders = new address[](0);
(bool callSuccess, ) = payable(msg.sender).call{ value: address(this).balance }("");
require(callSuccess, "Funds where not withdrawen");
}
modifier onlyOwner {
if (msg.sender != i_owner) revert NotOwner();
_;
}
}💡 Toto teď neznamená, že se všechny služby musí změnit na dApps (decentralizované aplikace). Tyto příklady slouží pouze jako ilustrace hlavních rozdílů mezi službami Webu 2.0 a Webu 3.0
Podrobný návod, jak migrovat běžnou webovou aplikaci na architekturu decentralizované webové aplikace

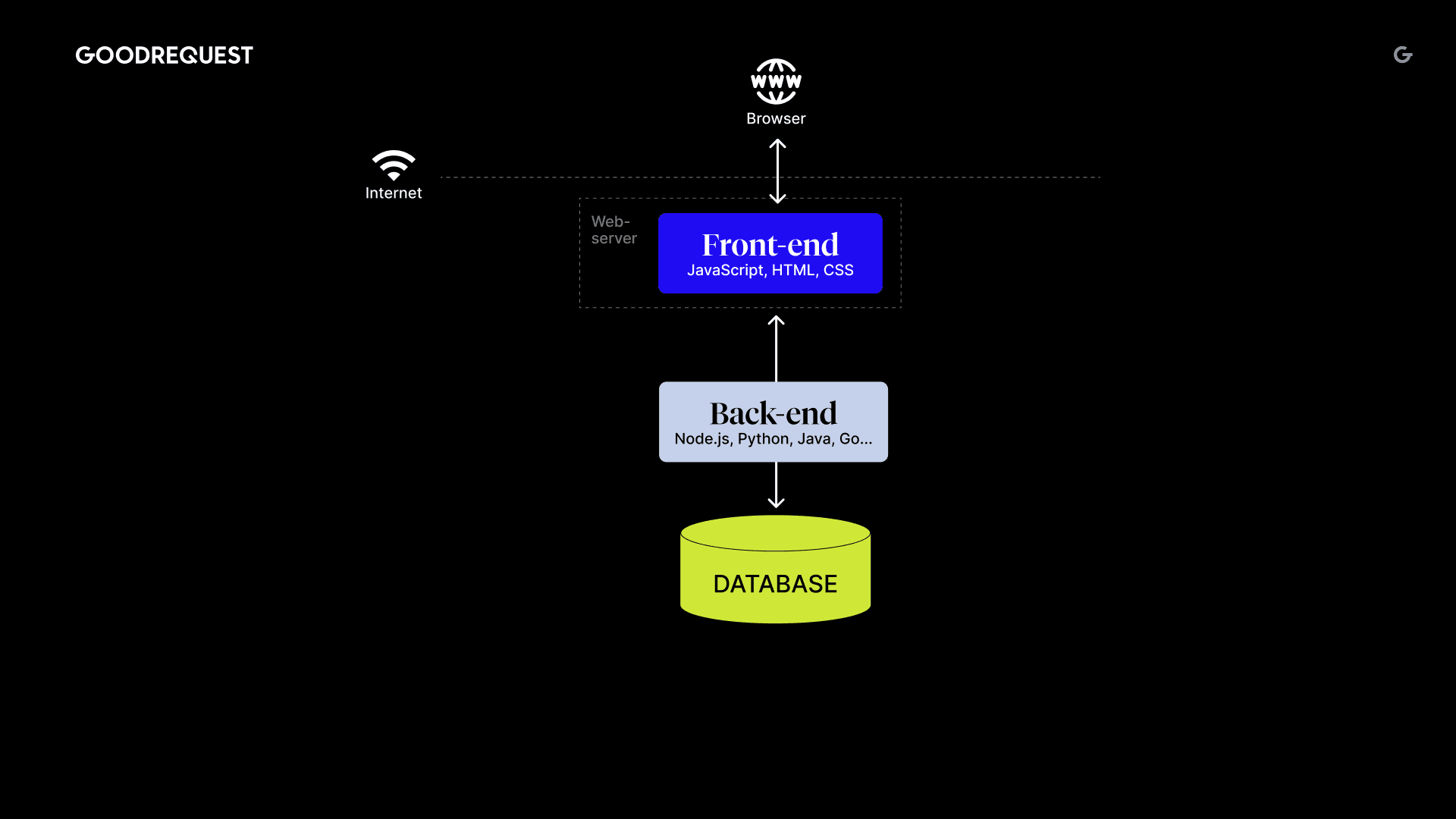
Krok 0: Současná architektura webové aplikace.

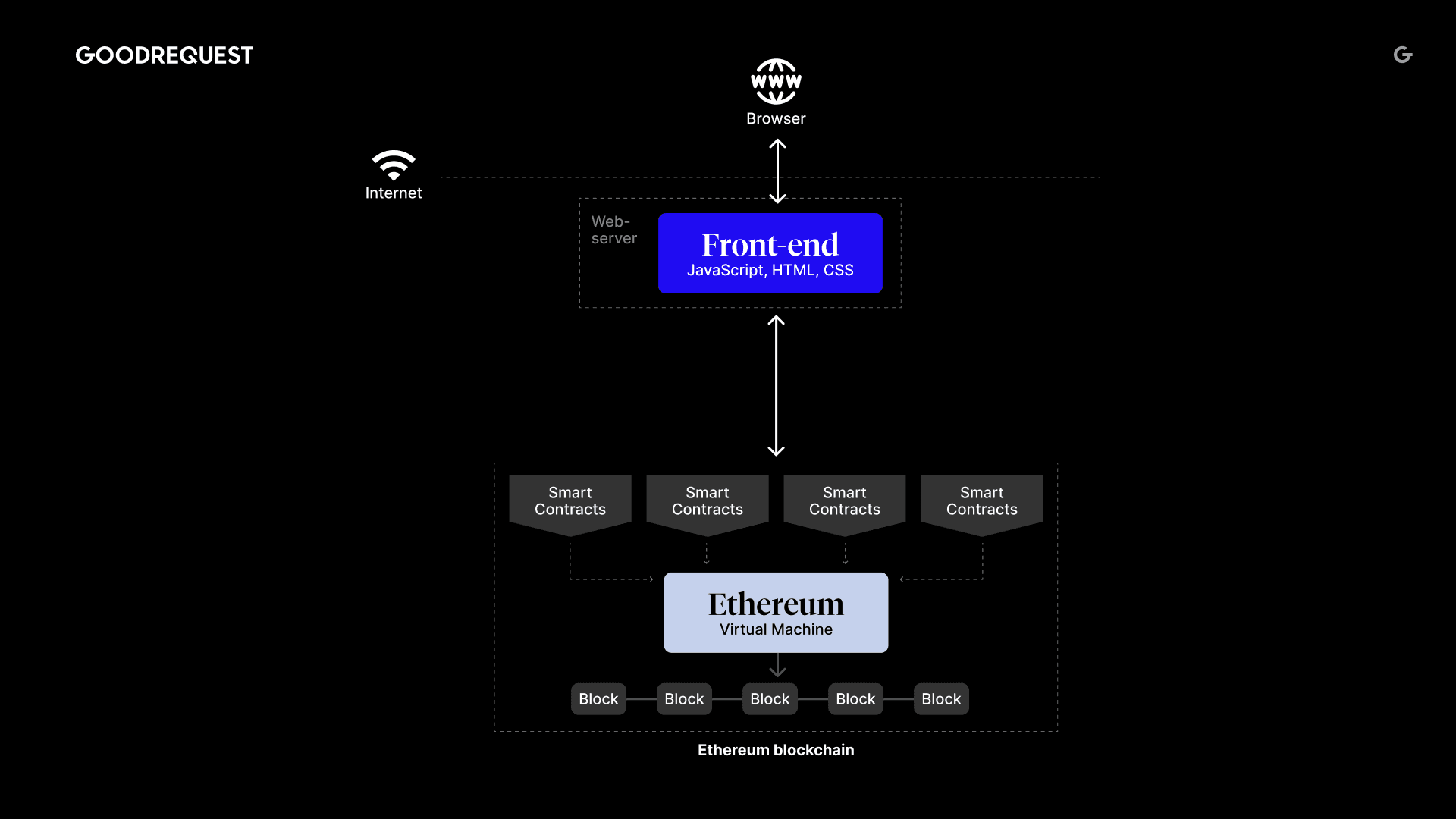
Krok 1: Nahradili jsme náš backend a databázi blockchainem.

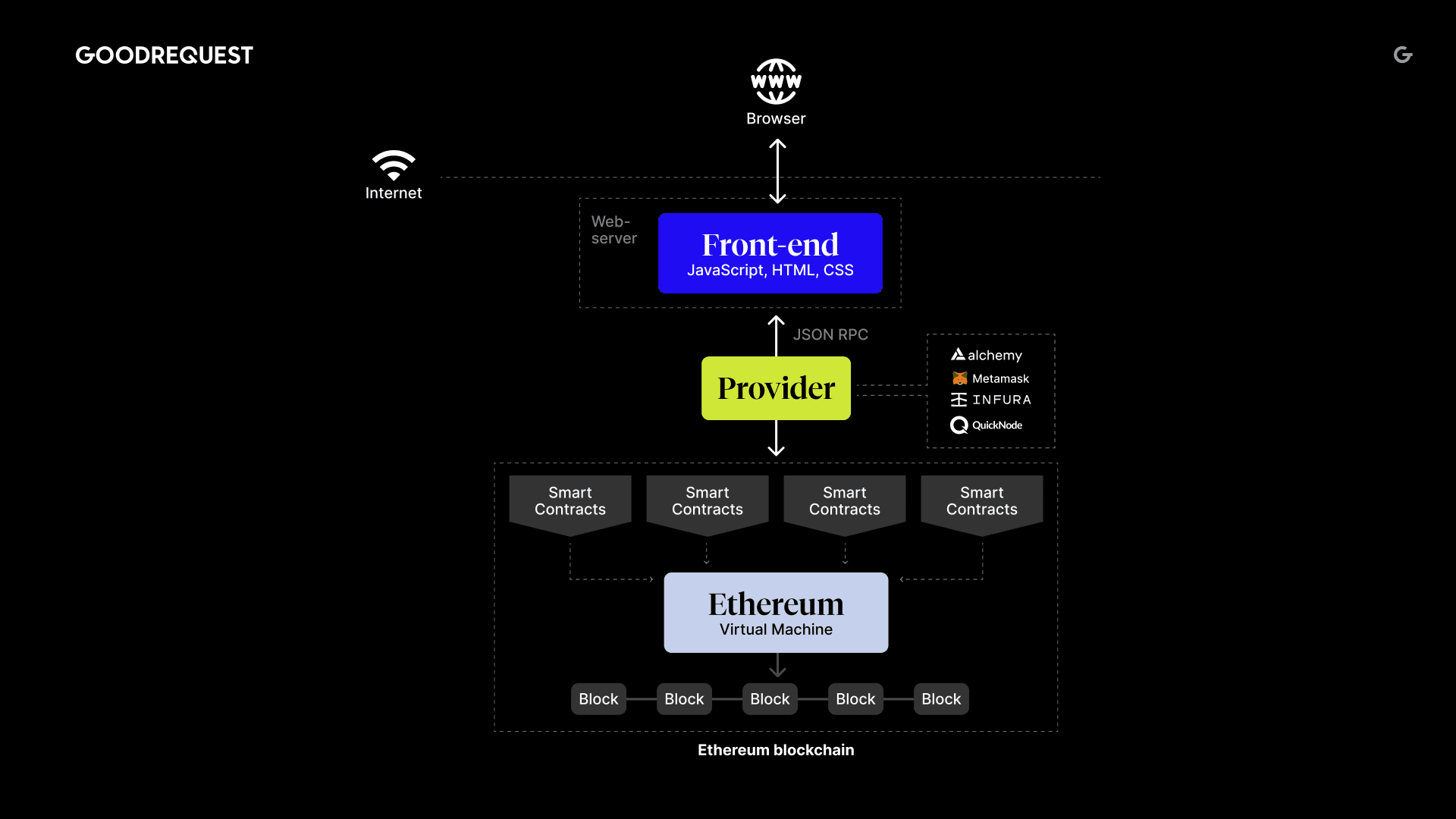
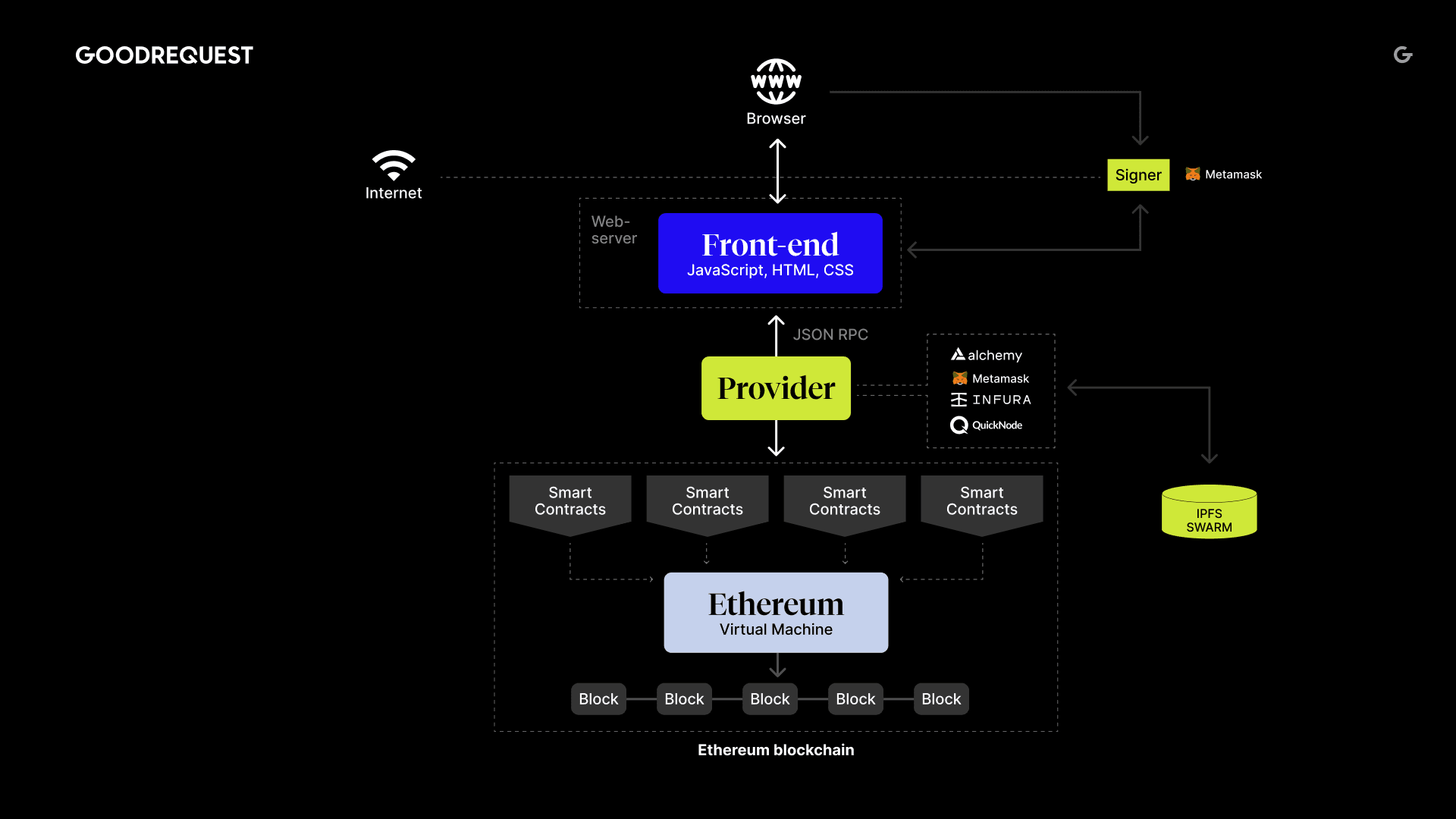
Krok 2: Přidali jsme externí uzel, abychom nemuseli všechna data blockchainom ukládat na našem zařízení.

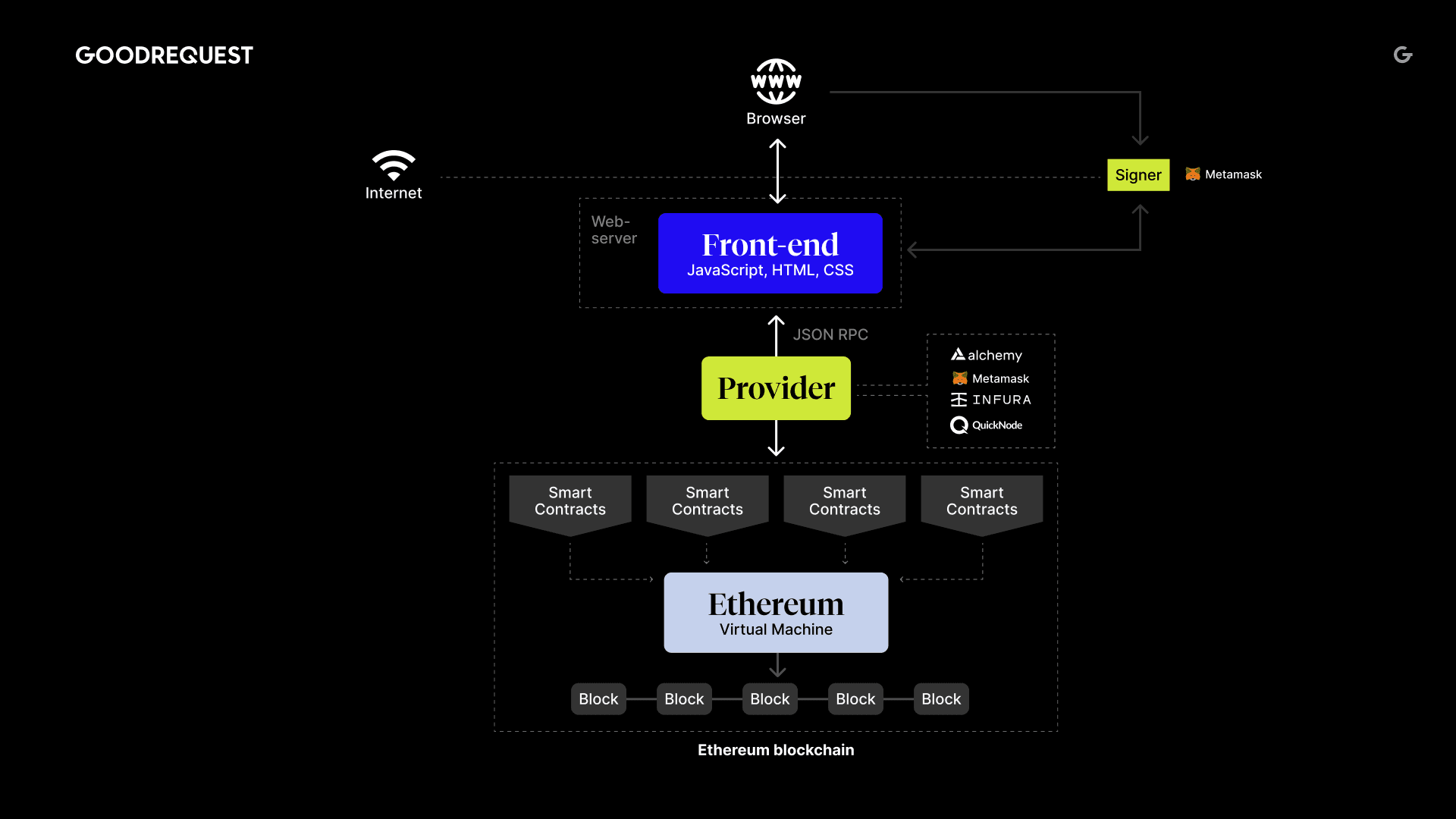
Krok 3: Přidali jsme připojení k peněžence, aby uživatel mohl podepisovat své blockchainové transakce.

Krok 4: Přidali jsme IPFS (Inter Planetary File Storage), které komunikuje s vaším externím uzlem, abychom mohli ukládat velká data v distribuované peer-to-peer síti.

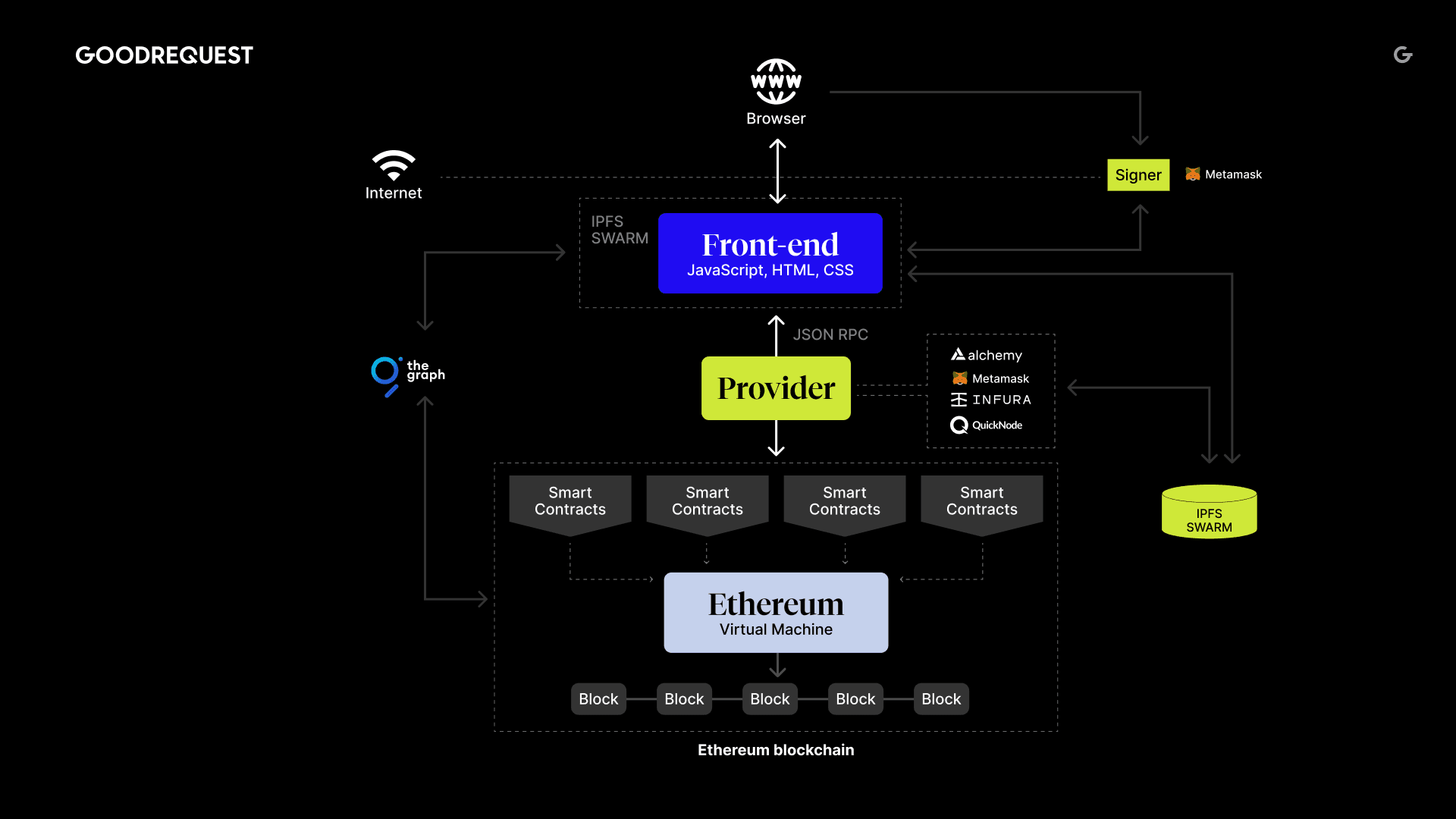
Krok 5: V tomto kroku jsme nahráli náš frontend na IPFS, abychom se nemuseli vázat na centralizované webové servery.
Také jsme přidali službu třetí strany The Graph, která eliminuje potřebu neustálého volání blockchainu pro získání údajů a zároveň formátuje data do jazyka GraphQL.

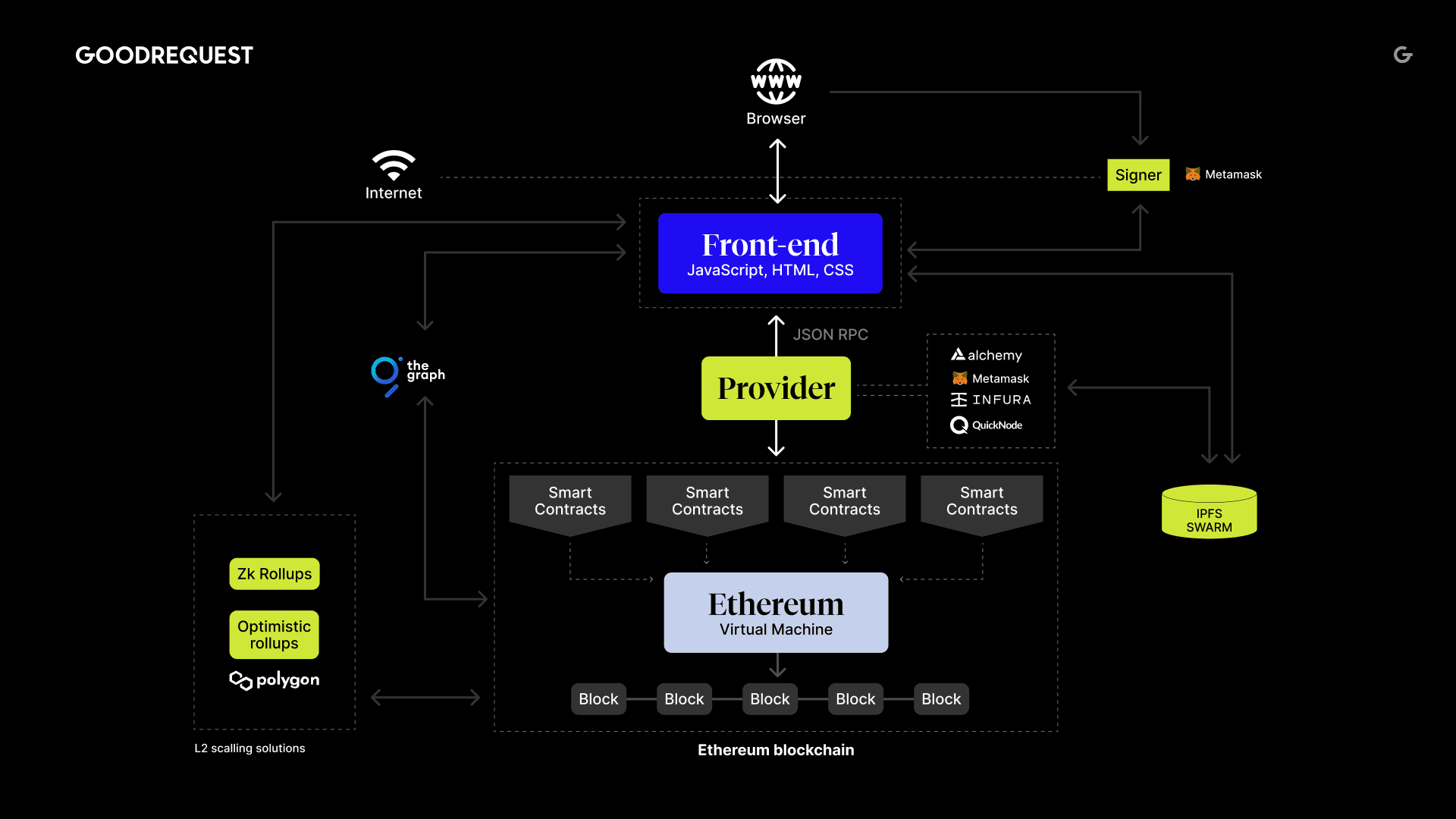
Závěr: Poslední úpravou bude přidání škálovacího řešení L2, jako je Polygon, díky němuž jsou náklady uživatele na provádění nových transakcí minimální.
What is Web3 and why is it important? | ethereum.org