
17. Jul 2023Frontend
10 nejčastějších problémů s přístupností (2. část)
V tomto článku se podíváme na dalších 5 nejčastějších chyb přístupnosti, které se na webových stránkách často opakují, a na to, jak je snadno opravit. Už jen opravou těchto několika problémů můžeme výrazně zlepšit přístupnost webu.

Doporučuji taky přečíst si náš článek s úvodem do přístupnosti, kde najdeš všechno potřebné pro porozumění základům.
Nefunkční navigace pomocí klávesnice a skrytý focus
Ne každý používá k navigaci na webu myš. Někteří uživatelé nemohou myš používat kvůli nemoci, zkušení uživatelé ovládají web pomocí klávesnice nebo na TV dálkovým ovladačem... Tito uživatelé spoléhají na to, že všechny interaktivní prvky na webu, např. tlačítka, odkazy nebo formulář mají svůj focus stav.
Asi by se ti nelíbilo, kdyby se ti na webu nezobrazoval kurzor. Ale uživatelům, kteří se na webu pohybují pomocí klávesnice, to často děláme.
body {
cursor: none; /* toto by si určite na webe nespravil */
}
:focus {
outline: none; /* tak, prosím nerob ani toto */
}
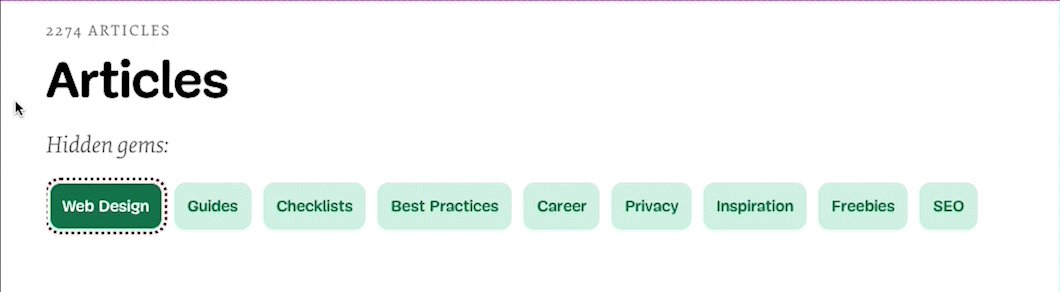
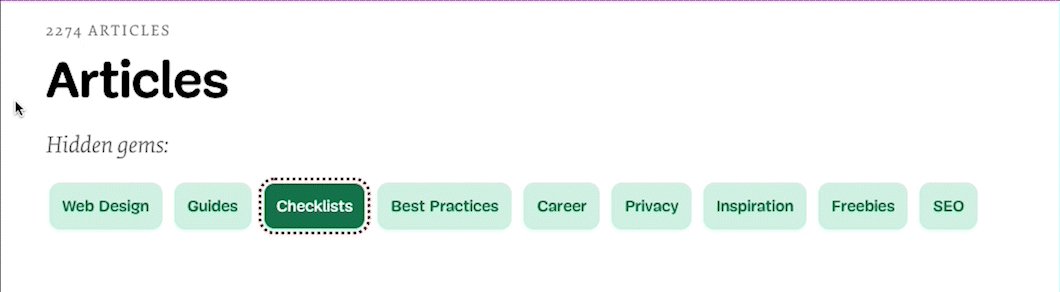
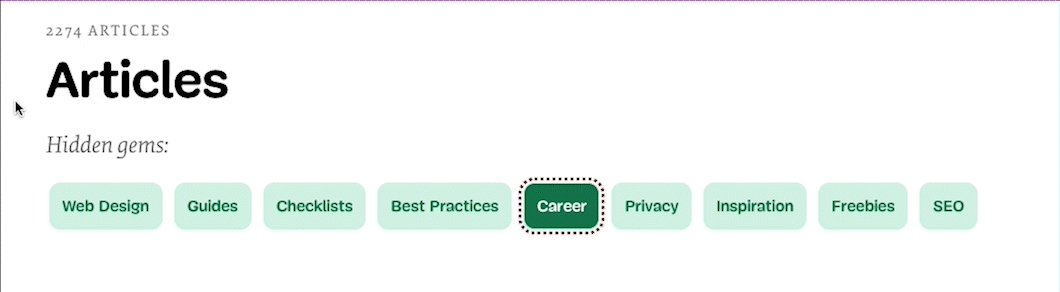
:focus má ale jednu vlastnost, která nutí developery outline mazat. Když například kliknete myší na tlačítko, objeví se kolem něj rámeček, což nevypadá dobře. V moderních prohlížečích umíme tento problém jednoduše vyřešit tím, že namísto :focus použijeme :focus-visible. Tento přepínač už podporují všechny moderní prohlížeče a díky němu se už rámeček zobrazuje pouze při navigaci pomocí klávesnice (focusujeme na tlačítko přes klávesu Tab).
Obvykle chceme pro focus stav vlastní styl, který se lépe hodí k našemu designu. Pak můžeme přepsat výchozí styl prohlížeče, ale musíme si dát pozor, aby byl dostatečně vizuálně odlišný.
// Príklad ako si vieme pridať vlastný štýl pre focus stav
button:focus-visible {
outline: 3px solid deepskyblue;
outline-offset: 3px;
}
Příklad vytvoření funkčního a dobře vypadajícího focus stavu https://www.smashingmagazine.com.
Tabindex
Interaktivní prvky, jako jsou tlačítka, pole formuláře nebo odkazy, jsou tabovatelné a není nutná žádná dodatečná implementace. Pokud toho chceme docílit například pro <div> můžeme mu přiřadit <div tabindex=”0”>. Tuto možnost ale využijeme například v interaktivních grafech, které v HTML nemají reprezentující tag. Pokud chceme docílit opačného efektu, tj. zakázat interaktivitu (nemůžeme označit prvek pomocí klávesy Tab) použijeme tabindex="-1". Pro tabindex by se neměly používat žádné jiné hodnoty, protože mění pořadí prvků, což obvykle nechceme.
ℹ️ K tomuto tématu doporučuji ještě článek Indicating focus to improve accessibility, který jde víc do hloubky.
Sémantické HTML a proč všude nepoužívat div
HTML obsahuje řadu tagů, které sémanticky popisují obsah na webu. Pokud ho používáme správně, např. použijeme <nav>, pro navigaci, u každého inputu vyplníme <label> nebo interaktivní prvky zapíšeme jako <button>, čtečky obrazovky lépe porozumí obsahu a struktuře webu.
ℹ️ Sémantické HTML navíc pomáhá vyhledávačům lépe porozumět obsahu stránky, což má významný vliv také na hodnocení ve vyhledávačích.
Důležitost používání správných HTML tagů si můžeme ukázat na tlačítku:
// Zlý príklad
<div className="button" onClick={handleClick}>
Open something
</div>
// Dobrý príklad
<button className="button" onClick={handleClick}>
Open something
</button>
Na první pohled tlačítko funguje. Když kliknu myší, zavolá se funkce handleClick pro div i button. Pokud ale pro navigaci na webu použijeme klávesnici (kombinace Tab a Enter), div se stane nepoužitelným. Prohlížeč automaticky doplnil do nativního tagu <button> potřebnou funkcionalitu, např. tabindex nebo focus stav.
ℹ️ Velmi dobře zpracovaný materiál o všech HTML tazích najdete na MDN Web Docs.
Zakázané přiblížení stránky
Aby byl web přístupný, tak podle WCAG špecifikácie si může uživatel přiblížit zobrazení alespoň o 200 %, aniž by byla omezena funkčnost stránky. Parametr user-scalable="no" v <meta name="viewport"> zakazuje zoomování obsahu webu. Podobně parametr maximum-scale=1 omezuje, jak moc si uživatel může obsah přiblížit. Proto jsou tyto dva parametry omezující pro uživatele se zhoršeným viděním, pro které je přiblížení obsahu klíčové.
// Nikdy nezakazujme priblíženie
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="viewport" content="width=device-width, user-scalable=no">
// Takto je to správne
<meta name="viewport" content="width=device-width, initial-scale=1" />
Velikost typografie v pixelech
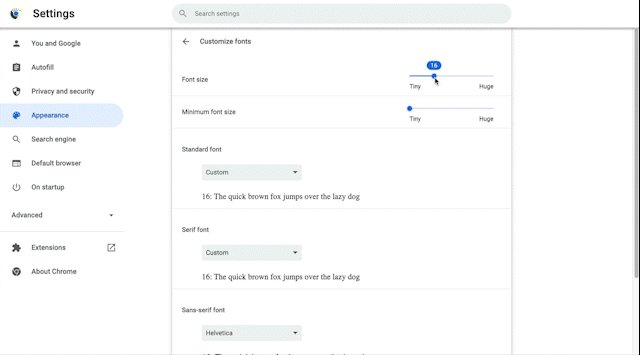
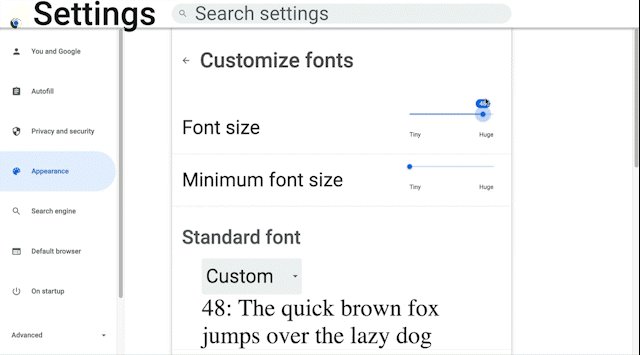
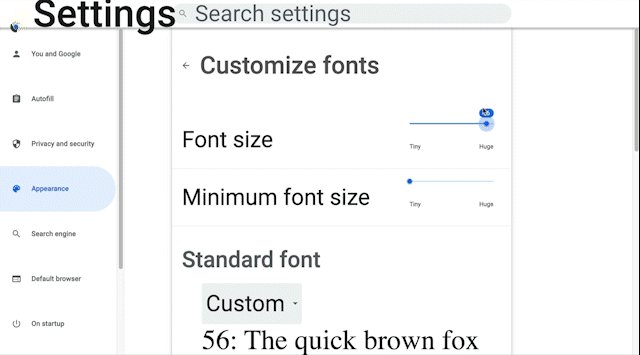
Developeři často řeší dilema, zda použít jednotku px nebo rem/em. Pixely mají v CSS stále své místo a jsou situace, kdy je lepší (i z hlediska přístupnosti) použít px. V typografii ale rozhodně chceme namísto pixelů používat znaky rem nebo em. Uživateli to umožňuje upravit velikost fontu v nastavení prohlížeče. Pokud použijem px, tuto možnost uživateli vezmeme.

Uživatel si může upravit základní velikost fontu v nastavení prohlížeče.
ℹ️ Výborně zpracovaný materiál o tom, kdy použíť
rema kdypxnajdeš v článku: The Surprising Truth About Pixels and Accessibility
(Ne)přístupné komponenty
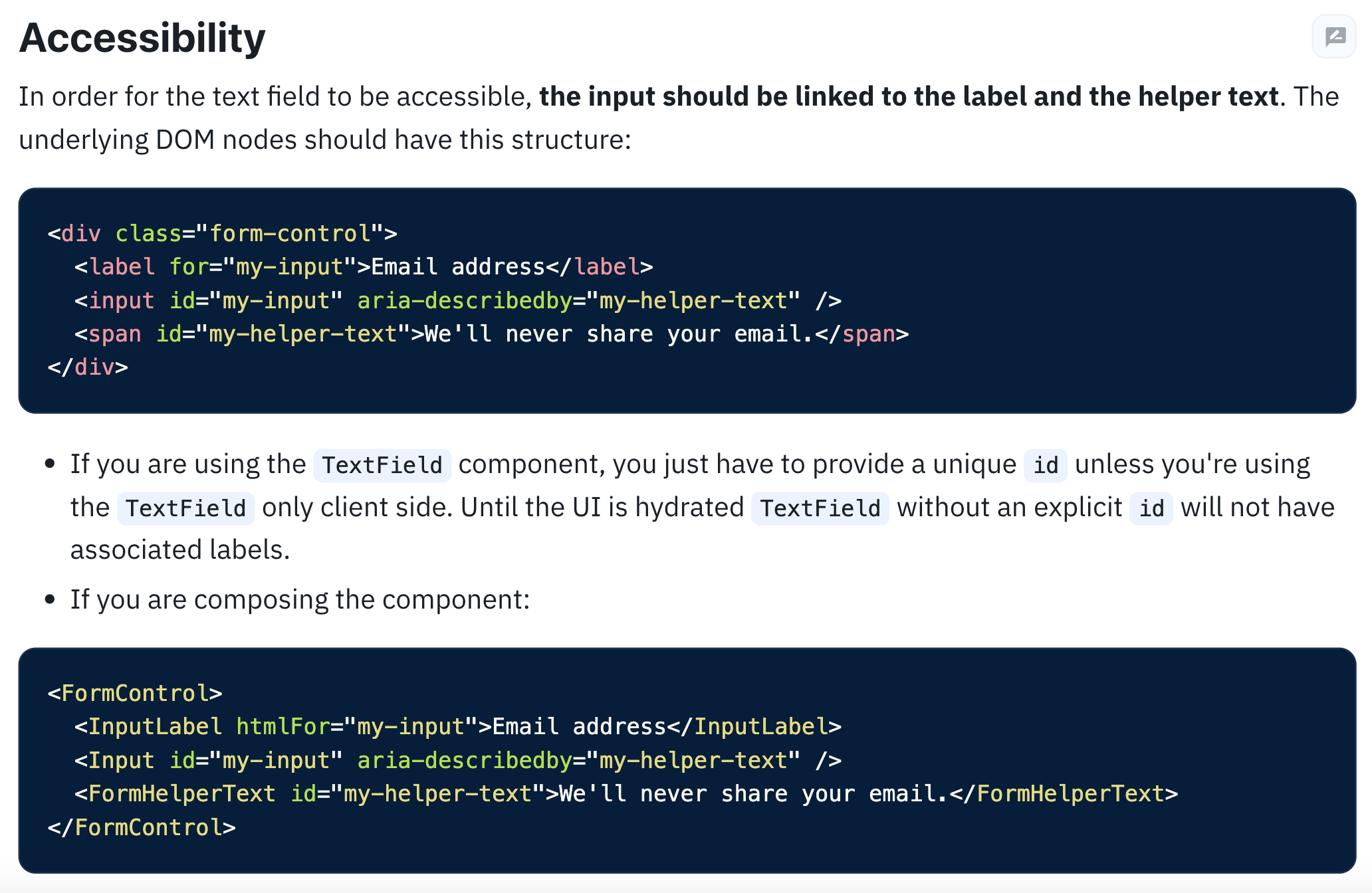
Na webu často používáme pokročilejší komponenty, např. modal, datepicker atd. Obvykle k takovýmto komponentám sáhneme po existující UI libce, jako je např. MUI, Ant Design nebo Radix UI. Proto je důležité při výběru UI libky zkontrolovat, zda podporuje přístupnost. Často i v dokumentaci najdeme sekci o přístupnosti, který určitě doporučuji vždy přečíst. Obvykle tam najdete tipy, jak udělat komponentu přístupnější.

Sekce o přístupnosti k input komponentě v MUI libce.
Pokud si chceme vytvořit vlastní komponentu, musíme myslet na řadu detailů. Na webu W3.org najdeš postupy, jak implementovat často používané komponenty. Proto je někdy lepší zvolit si UI libku, která to vyřeší za nás. Už jen naprogramovat vlastní modal nemusí být tak snadné, jak se může na první pohled zdát:
Escapezavře modal- Po otevření modalu se automaticky focusne první interaktivní prvek
- Po zavření modalu se focus automaticky vrátí na poslední focusovaný prvek
- Focus je v rámci modalu uzamčený (tabovat můžu jen prvky v modalu)
- Modal má roli
dialog,aria-labelledbyodkazuje na nadpis modalu aaria-describedbyodkazuje na obsah, který popisuje význam modalu. - A pár dalších pravidel…
V našich projektech jsme začali používat UI libku Radix, která za nás řeší přístupnost a většinu funkcí a zároveň nám umožňuje přizpůsobit si komponentu podle potřeby.
Závěr
Těchto několik tipů může výrazně zlepšit přístupnost a navíc zlepšit SEO a kvalitu webu. Další tipy, jak zlepšit přístupnost, najdeš i v našem prvním článku.






