
Praktický sprievodca vizuálnou prístupnosťou

Pravidelné zhrnutie najdôležitejších noviniek, článkov či tweetov vo svete frontendu je tu! Za mesiace november a december sme pripravili top 12 noviniek, ktoré by nemali ujsť žiadnemu frontend developerovi. Okrem toho tu nájdeš odkazy na ďalšie zaujímavé články, ktoré stoja za prečítanie.

Pozri si záznam z konferencie GitHub Universe 2022. Témy boli rôzne:
Prehľad všetkých noviniek nájdeš aj na blogu alebo si pozri záznam z konferencie na YouTube.
Za posledné dva mesiace sa doslova roztrhlo vrece s novinkami:
Next v novej verzii 13.1 prináša niekoľko noviniek pre (stabilný) pages/, ale aj (beta) app/ priečinok:
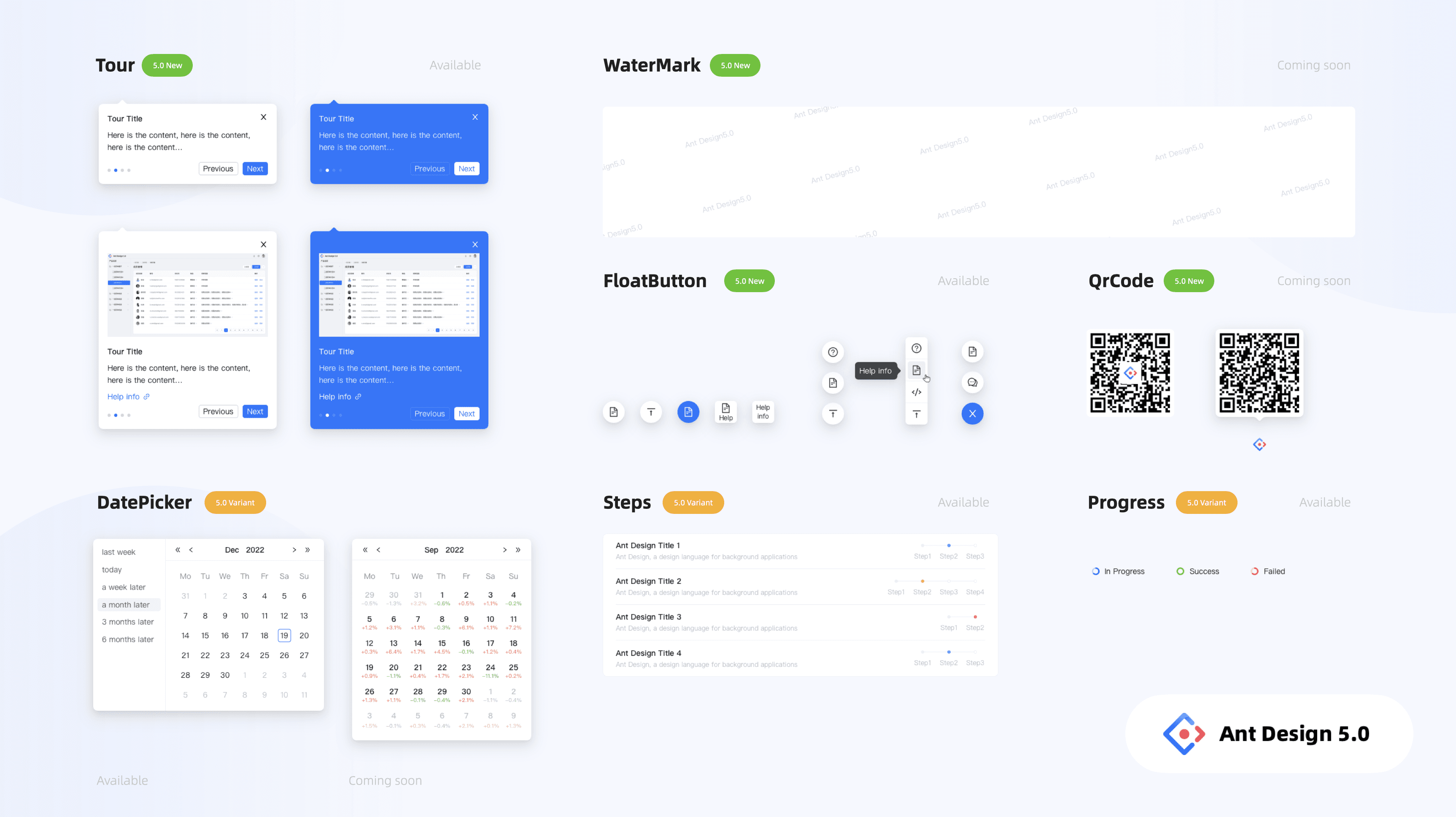
Nová major verzia UI libky Ant Desing v5.0 priniesla niekoľko nových komponentov, Design Token Model, vylepšené možnosti vlastnej úpravy komponentov atď.

New components in Ant Design 5.0
Najväčšia zmena v Deno 1.28 je podpora pre npm. To znamená, že môžeš začať používať viac ako 1,3 milóna npm packagov napr. Prismu, MySQL, frontendové knižnice ako React, Vue, atď.
Moderný a škálovateľný routing aj keď zatiaľ len beta verzia:
Libka rieši data fetching (podobne ako Fetch API), avšak pridáva možnosť requesty cachovať a iné užitočné funkcie. Jednoznačne najväčšia novinka v SWR 2.0 je podpora pre mutácie, keďže bez toho nebola táto libka moc užitočná.
Niekoľko noviniek vo Vite 4.0:
Komunikácia medzi frontendom a backendom bola a aj stále je problémová. tRPC libka slúži na vytvorenie typesafe API, ktorá využíva naplno potenciál TypeScriptu. Je to určite zaujímavá alternatíva k REST API alebo GraphQL bez nutnosti generovať kód alebo používať schému. Viac o novej verzii tRPC nájdeš na blogu a tiež si môžeš prečítať, prečo v Echobind prestali používať GrapQL, ale radšej prešli na tRPC.
WebGPT alebo GitHub Copilot už nemusím určite predstavovať. Máme sa (nie len) developeri začať obávať o prácu, pretože nás nahradí AI? Prečítaj si zaujímavý názor na Twitteri od Jason Warner:
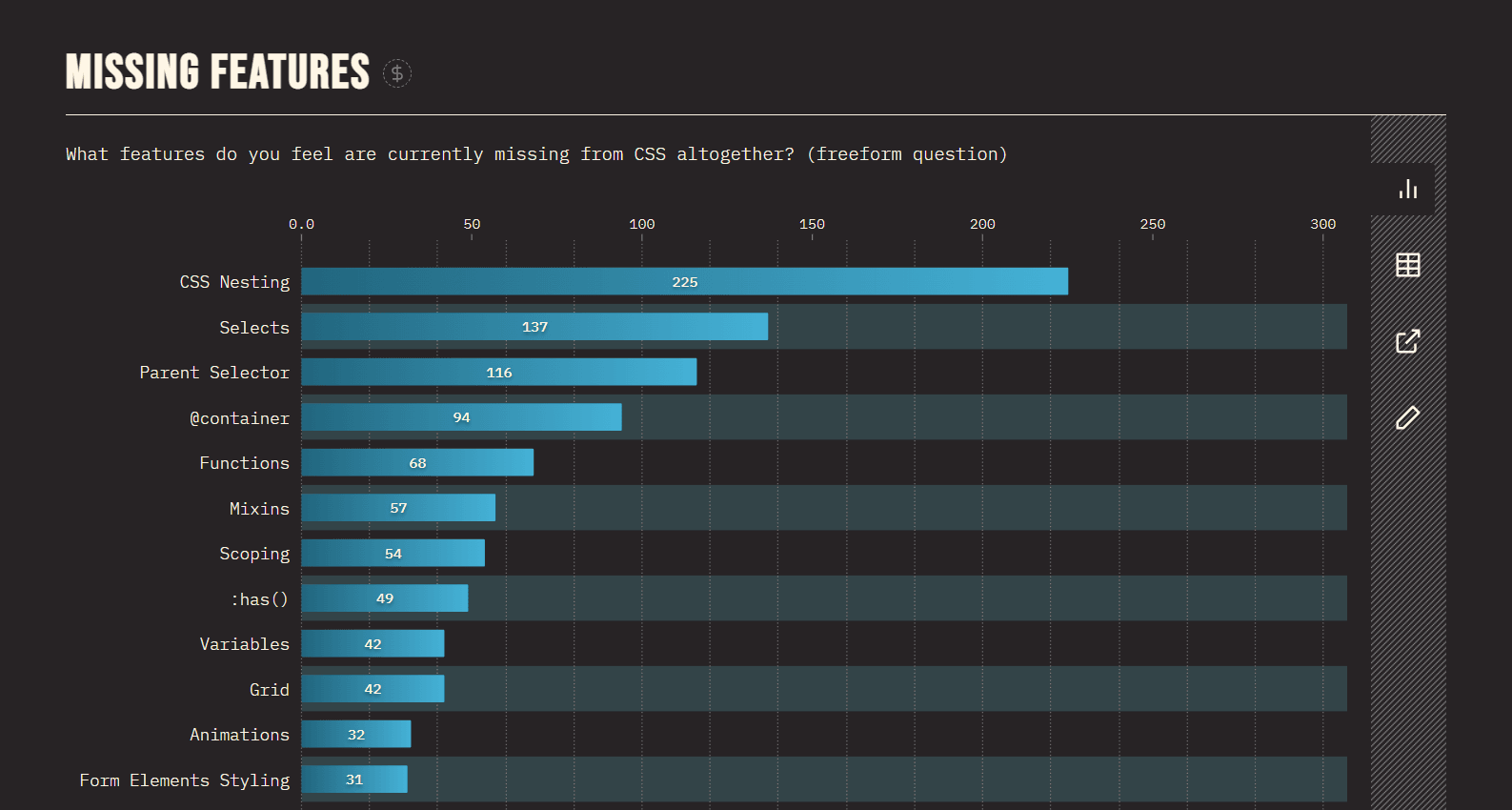
Výsledky prieskumu The State of CSS 2022 sú už dostupné. Dozvieš sa tu o aktuálnych, ale aj budúcich trendoch v CSSku. Do prieskumu sa zapojilo 14 310 developerov pričom aj tieto výsledky môžu ovplyvniť budúce smerovanie CSSka.

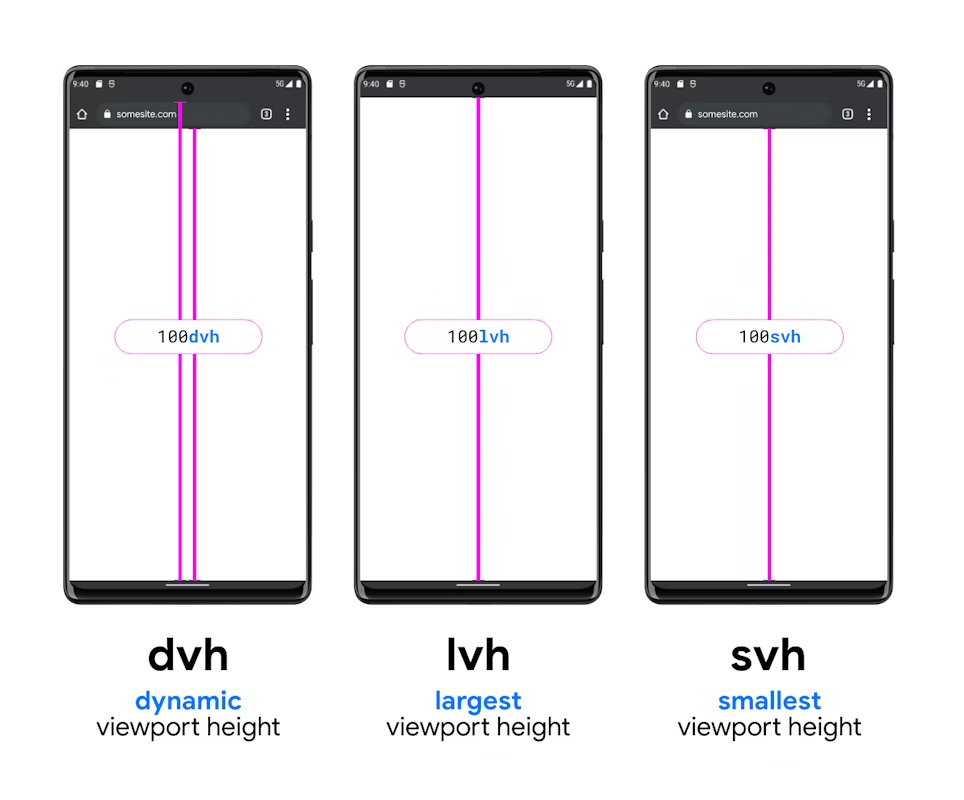
Existujúce jednotky ako vw alebo vh fungujú dobre na počítačoch. Avšak na mobilných zariadeniach tieto jednotky nefungovali spoľahlivo, pretože veľkosť obrazovky je ovplyvnená prítomnosťou alebo absenciou dynamických panelov s adresou URL, tlačidlami atď… Preto prichádzajú nové viewport jednotky ako napr. dvh (dynamic viewport), lvh (small viewport) alebo lvh (large viewport). Detaily nájdeš v článku The large, small, and dynamic viewport units a tiež Prepare for viewport resize behavior changes.

New Viewport units
Ak sa ti prehľad noviniek páčil, tak sa nezabudni prihlásiť na odber nášho newslettera. Prečítať si môžeš aj novinky z novembrového Frontend Briefly.





