
30. Jun 2023Design
Config 2023: Variables, Advanced prototyping a nový režim pre developerov
Tohtoročná konferencia Config bola zameraná na prechod z dizajnovej fázy do fázy vývoja. Venovala sa trom hlavným oblastiam, ktorými sú dizajn systémy, prototypovanie a vývoj, v rámci ktorých prišla s niekoľkými inováciami pre dizajnérov a developerov. V tomto článku ti prinášame zhrnutie tých najdôležitejších funkcií, ktoré pribudli do Figmy.


Variables
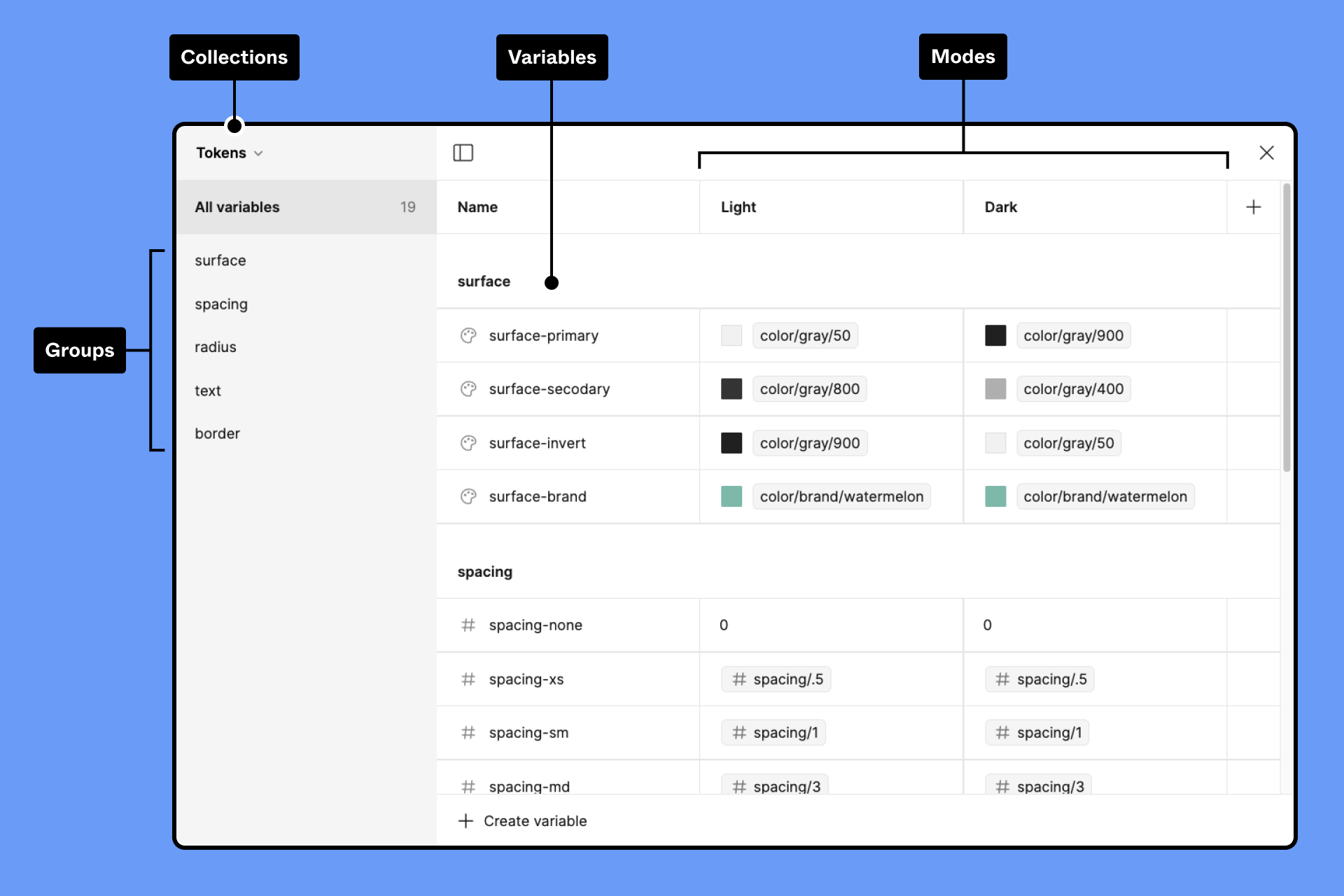
Konferenciu odštartoval samotný CEO Figmy Dylan Field predstavením dlho očakávanej funkcie Variables. Variables vo Figme predstavujú premenné, do ktorých môžeš ukladať hodnoty ako sú farby, čísla, reťazce a boolovské hodnoty. Tieto hodnoty je možné potom vo Figme priradiť k rôznym atribútom dizajnu.
Práve vďaka znovupoužiteľnosti sú Variables veľkým pomocníkom pri tvorbe dizajn systémov. Pomáhajú dizajnérom šetriť čas a udržiavať dizajny konzistentné. Okrem toho sú Variables dynamické a dokážu meniť svoju hodnotu na základe rôznych akcií, takže zohrávajú významnú úlohu aj pri prototypovaní.

Pre lepšiu predstavu si pre nás Figma pripravila Variables Playground, kde si môžeš prácu s nimi vyskúšať v praxi.

Zdroj: Figma.com
Advanced Prototyping
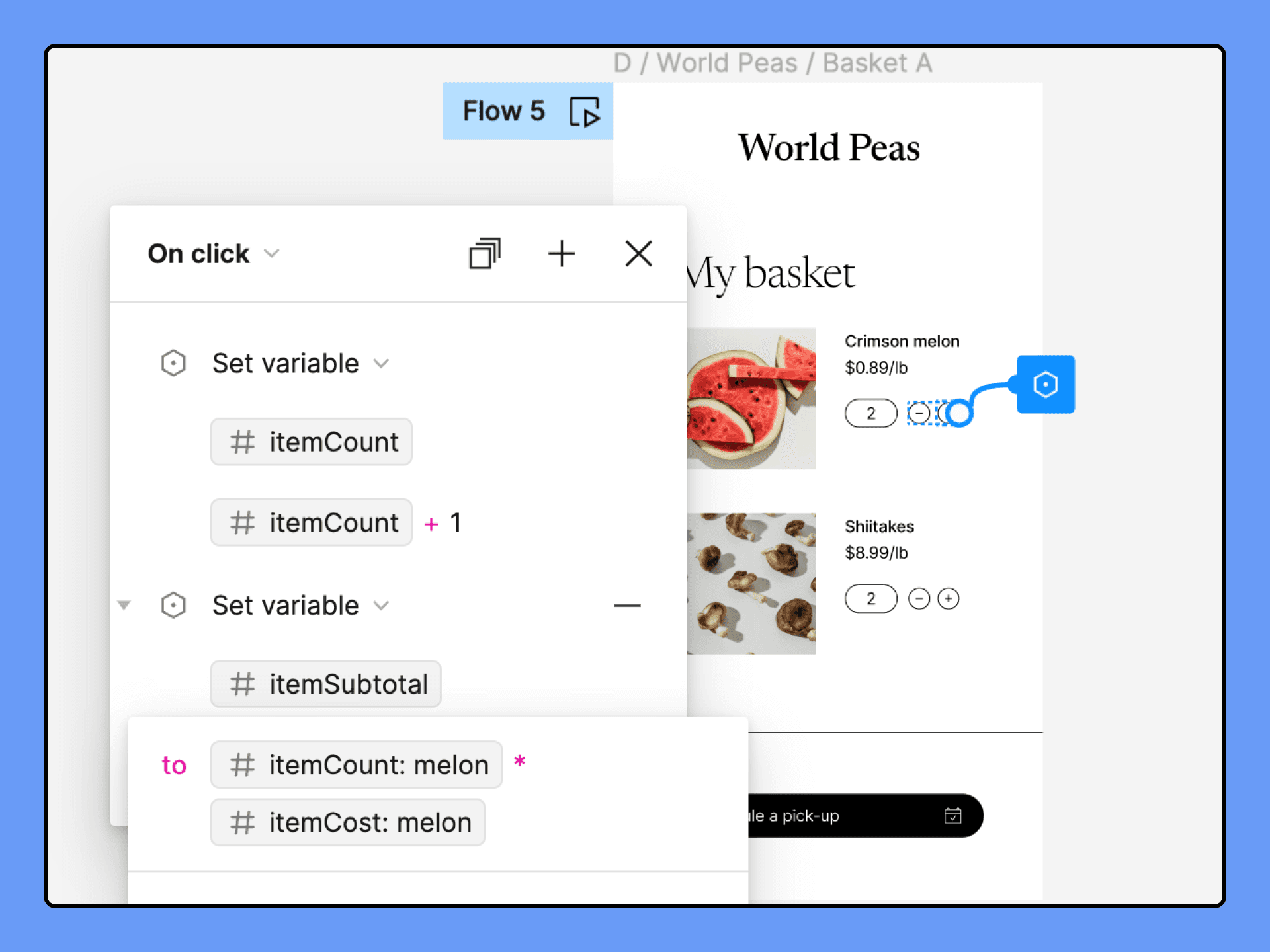
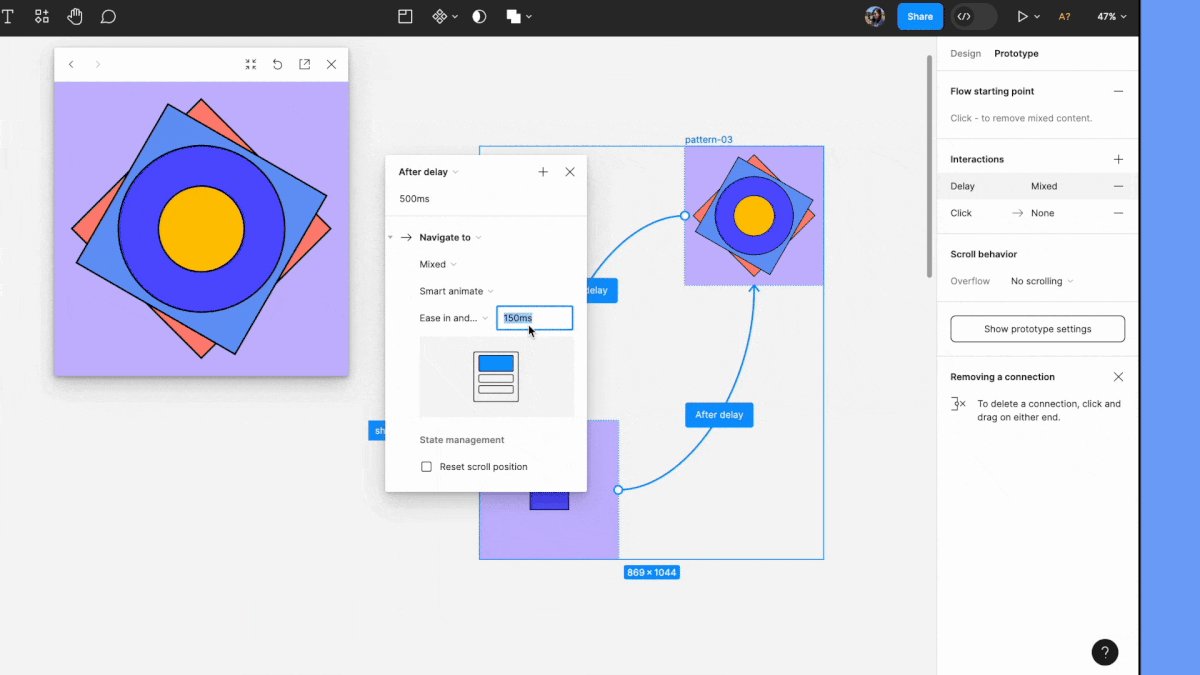
S príchodom Variables teda došlo k obrovskému posunu aj v prototypovaní. Figma predstavila nové funkcie pre prototypovanie s premennými a to podmienenú logiku (if, else) a matematické výrazy. Vďaka týmto dvom funkciám dokážeme reálnejšie reprodukovať scenáre a flowy z aplikácií a vytvárať realistickejšie prototypy pre našich používateľov.
Teraz napríklad dokážeš sprototypovať vo Figme pridávanie položiek do košíka a real-time výpočet celkovej sumy košíka. Prototypovanie podobných flowov si môžeš vyskúšať v Advanced Prototyping Playgrounde.

Zdroj: Figma.com
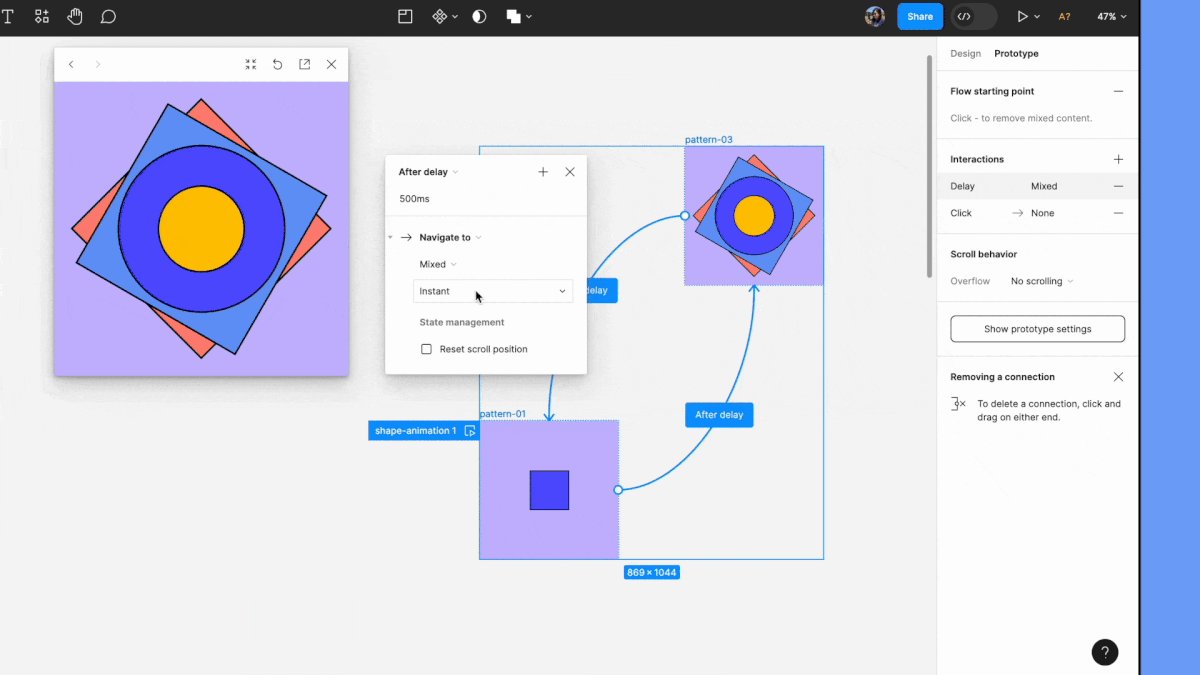
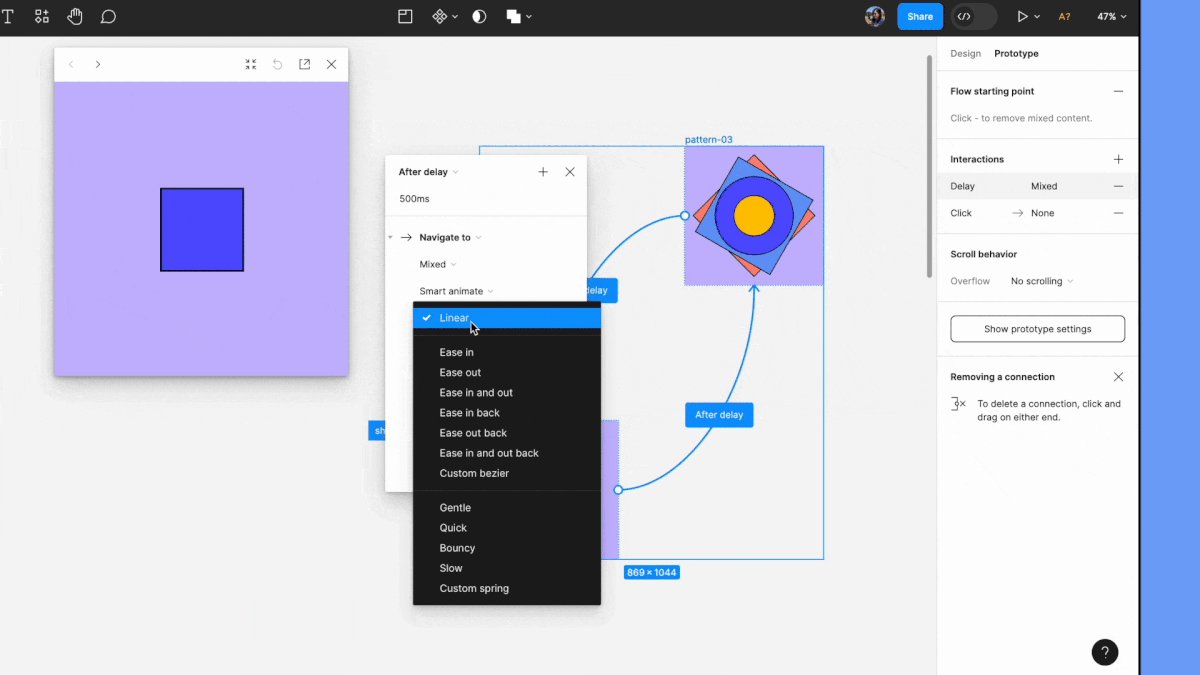
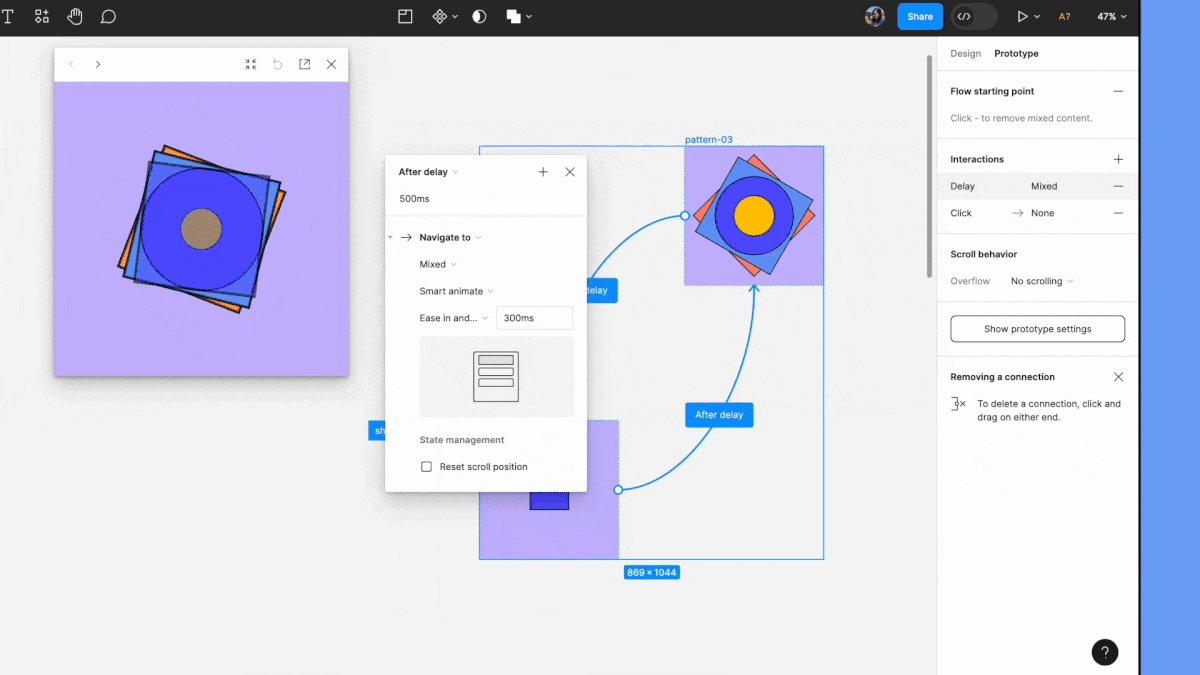
Príjemným prekvapením bolo aj predstavenie náhľadu prototypu priamo v súbore. Vďaka tejto funkcii sa už nemusíš neustále preklikávať do nového tabu a môžeš efektívnejšie testovať svoje dizajny. V tomto zobrazení sa všetky zmeny v dizajne aktualizujú real-time, priamo v náhľade prototypu.

Zdroj: Figma.com
Dev Mode
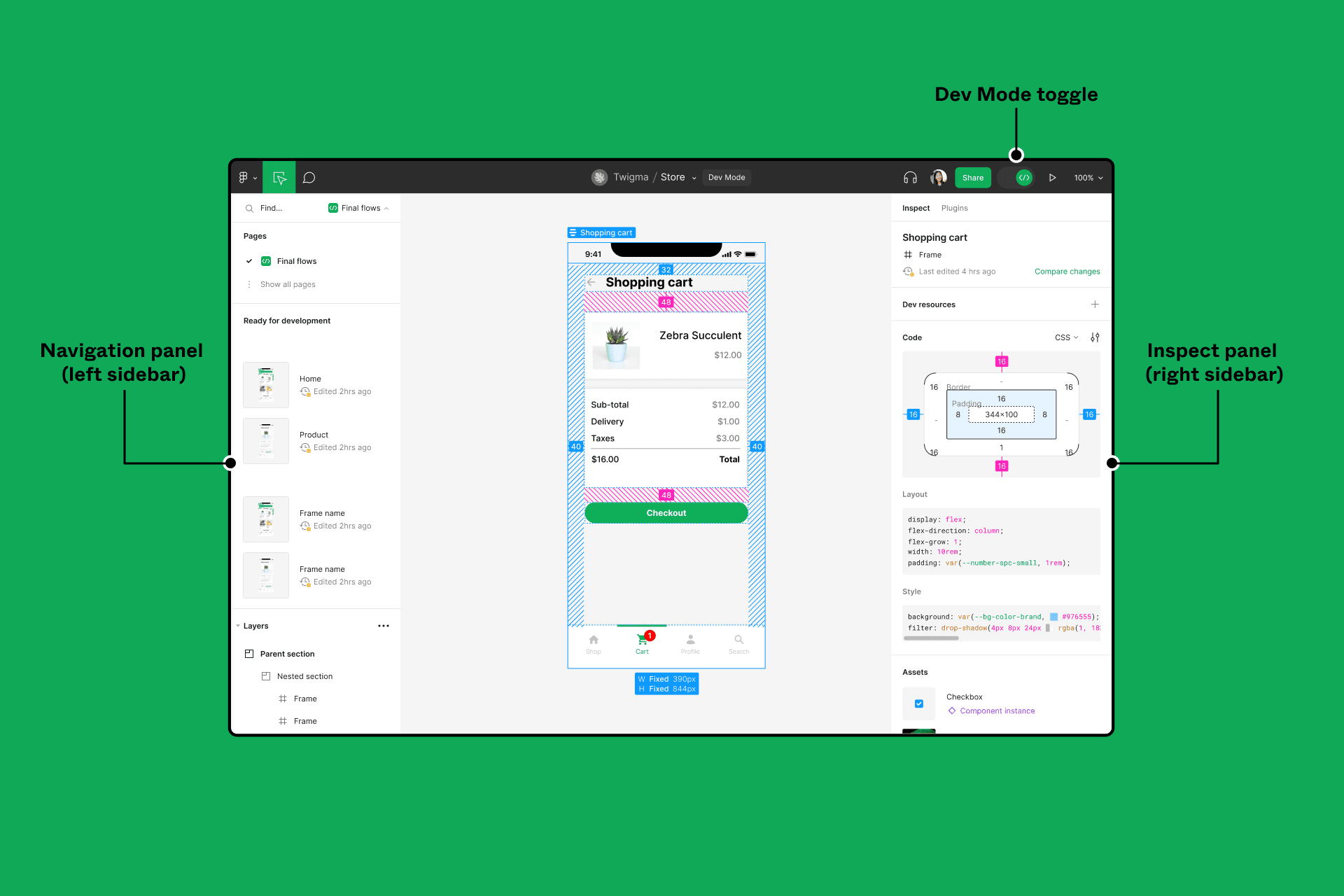
Figma prichádza tento rok aj s exkluzívnou novinkou pre develeperov. Keďže približne 30% aktívnych používateľov Figmy tvoria práve developeri, rozhodla sa na základe ich feedbacku vytvoriť nový režim, určený výhradne pre nich. Nový režim poskytuje zjednodušené zobrazenie, ktoré je okresané o “zbytočnosti” a je optimalizované pre vývojárov. Dev mode poskytuje zjednodušený zoznam vrstiev s náhľadmi obrazoviek, ktoré pomáhajú vývojárom v lepšej orientácii v súboroch.
Figma taktiež pridala novú funkciu “Mark as ready for dev”, ktorá umožňuje dizajnérom označiť tie obrazovky, ktoré sú pripravené na vývoj. V Dev mode sa developerom zobrazujú len takto označené obrazovky, zatiaľ čo ostatné vrstvy sú štandardne schované. Takto majú developeri lepší prehľad o aktuálnych obrazovkách a nemusia ich pracne hľadať v celom súbore.

Zdroj: Figma.com
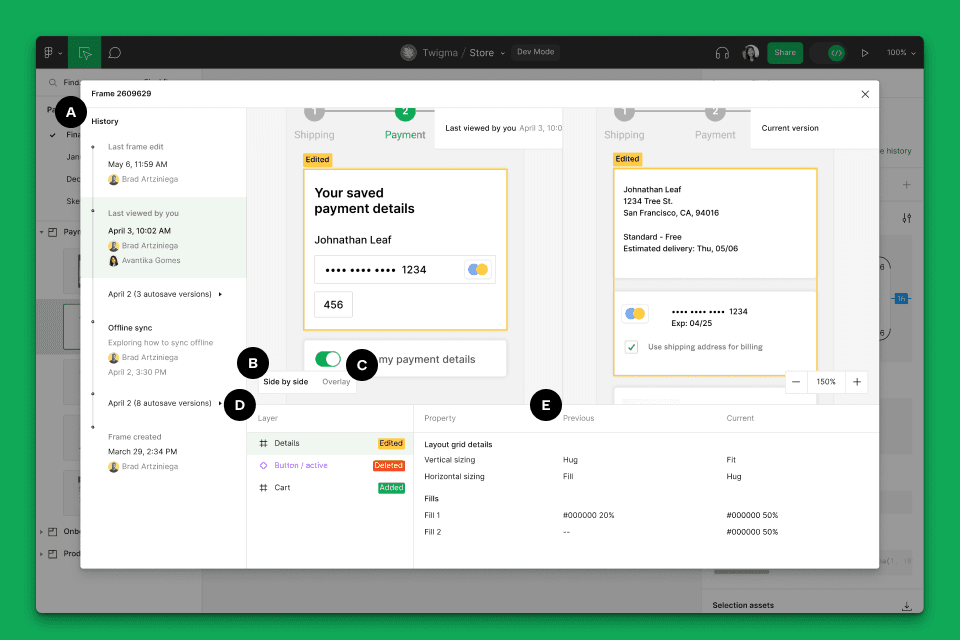
S prehľadom zmien v dizajnoch pomáha vývojárom aj funkcia Compare changes, ktorá poskytuje prehľadné porovnanie zmien, ktoré nastali v dizajne od posledného zobrazenia.

Zdroj: Figma.com
Toto je len zlomok všetkého, čo ponúka nový režim pre vývojárov. Všetky jeho funkcie si môžeš vyskúšať v Dev Mode Playgrounde. Dev mode je zatiaľ v open bete a je dostupný pre všetkých používateľov do konca roka 2023 zadarmo.
Malé veľké zmeny
Počas konferencie Figma predstavila aj zopár menších funkcií, ktoré však výrazne zvyšujú komfort pri používaní aplikácie.
Všetkými milovaný Auto layout dostal upgrade. Figma po novom umožňuje nastaviť Min a Max hodnoty pre dĺžku a výšku (podobne ako v CSS). Taktiež pribudla funkcia Wrap, ktorá umožňuje automatické zalamovanie layoutu. Pomocou týchto funkcií je možné tvoriť dynamické layouty, ktoré sa automaticky prispôsobujú rôznym veľkostiam obrazoviek priamo vo Figme.
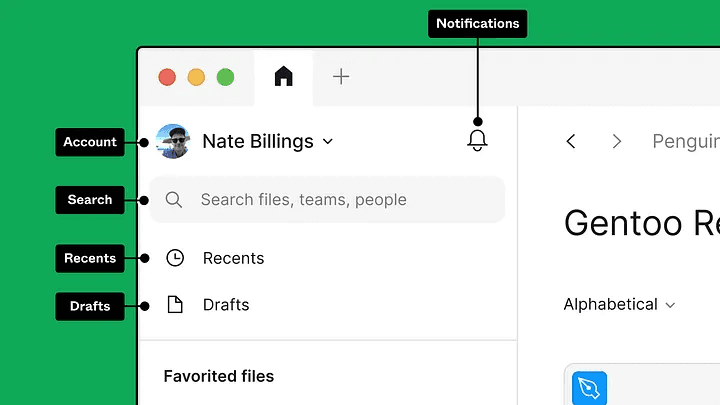
Redizajnom si prešiel aj prehliadač súborov. Nový dizajn je prehľadnejší a jednoduchší pre navigáciu v zdieľaných dokumentoch a súboroch.

Zdroj: Figma.com
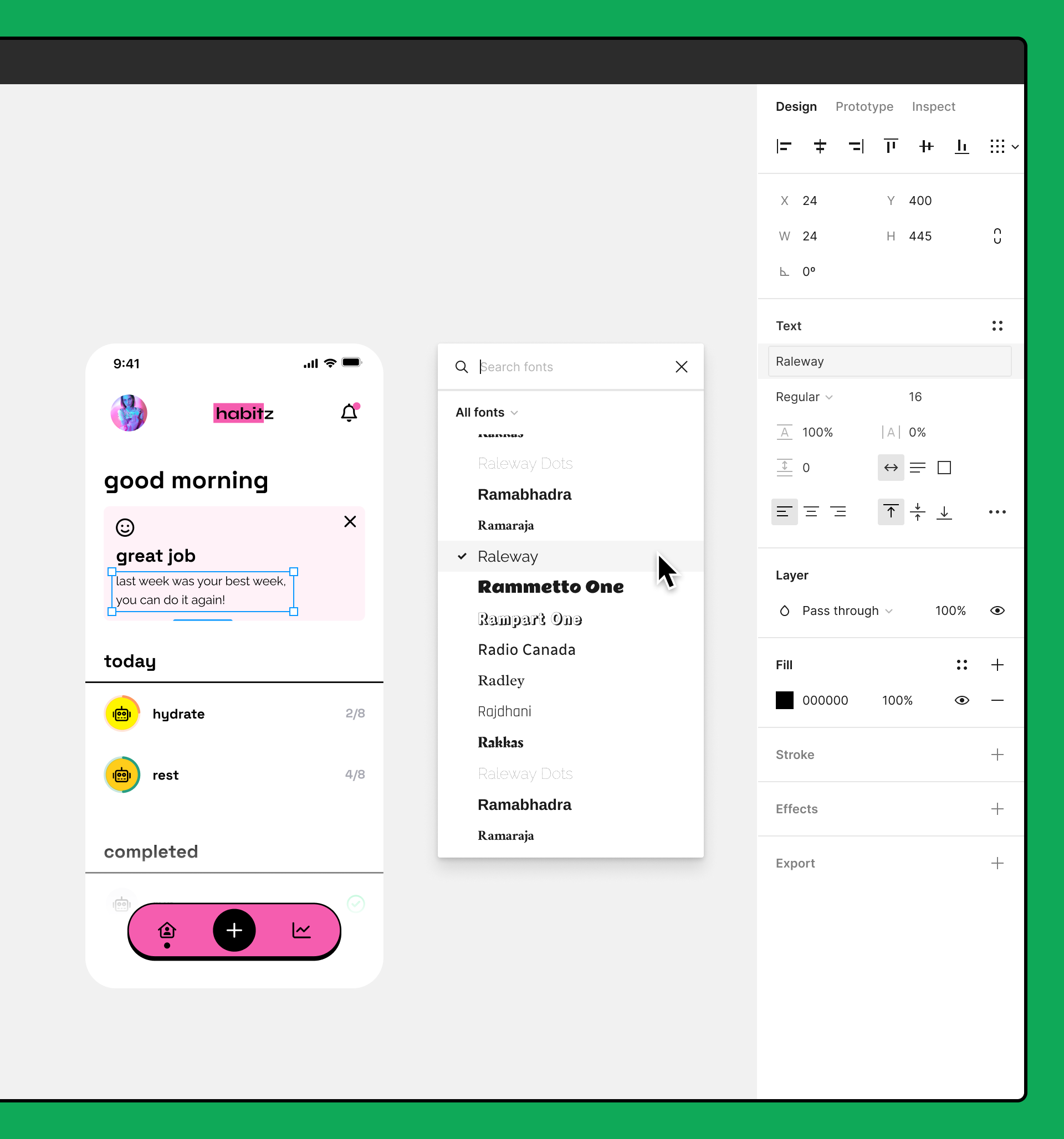
Čerešničkou na torte bol dlho očakávaný update Font Pickeru. Po 3 rokoch sme sa konečne dočkali prehľadnejšieho font pickeru so živým náhľadom fontov!

Zdroj: Figma.com
Záver
Tohtoročný Config bol naozaj nabitý novinkami a my už sa veľmi tešíme, keď budeme môcť využiť všetky tieto nové funkcie pri spolupráci developermi či tvorbe realistickejších prototypov pre našich používateľov!

Ďalšie články

Praktický sprievodca vizuálnou prístupnosťou


Report z George UX Conf: Ako dizajn mení svet financií

