
Praktický sprievodca vizuálnou prístupnosťou

Uvažuješ nad kariérou v dizajne? Potom si na správnom mieste! Počas trojmesačného dizajn bootcampu som získal množstvo cenných poznatkov a rád, o ktoré sa chcem s tebou podeliť. Verím, že moje skúsenosti a rady ti môžu pomôcť uspieť.


GoodRequest som mal v hľadáčiku už dlhšiu dobu a vždy sa mi páčil ich koncept Akadémie, v ktorom dávajú priestor študentom a mladým talentom zažiariť. Žiaľ pre mňa, doteraz sa otvárali akadémie len pre iOS a Backend developerov, to sa ale minulý rok zmenilo a uzrela svetlo sveta prvá GoodRequest Design Academy. Neváhal som a hneď som posielal prihlášku. Poďme sa pozrieť nato, ako som sa do Bootcampu dostal, ako prebiehal a čo si z neho odnášam.
Prvým kolom výberového procesu bolo zadanie na doma. Po vyplnení prihlášky mi cinkol email so zadaním, ktoré som mal vypracovať do 1 týždňa. Išlo o dizajn mobilnej appky na manažovanie financií. Cieľom tejto appky bolo pomôcť používateľom lepšie si uvedomiť kam ich peniaze odchádzajú, motivovať ich k lepšiemu manažmentu a pomôcť im ušetriť peniaze.
Navrhnúť appku za týždeň pre mňa bola celkom výzva, ale keďže som mal práve prázdniny, skúsil som využiť tento čas čo najefektívnejšie ako som vedel. Pri návrhu aplikácie som využíval metódu Design Thinking. Najprv som si spravil prieskum problematiky, prečítal som si pár článkov a trochu som sa zorientoval v téme. V tejto časti som hľadal rôzne spôsoby, tipy a triky, ktoré môžu pomôcť ľuďom ušetriť peniaze. Zameral som sa na tieto tri:
Keďže na nejaký väčší prieskum tu nebol priestor, zrealizoval som v priebehu týždňa pár rozhovorov s kamarátmi, ktorých by sa táto problematika mohla týkať. Na základe prieskumu a rozhovorov som zadefinoval kľúčové funkcie aplikácie. Na záver som appku nakreslil a vytvoril klikateľný prototyp.
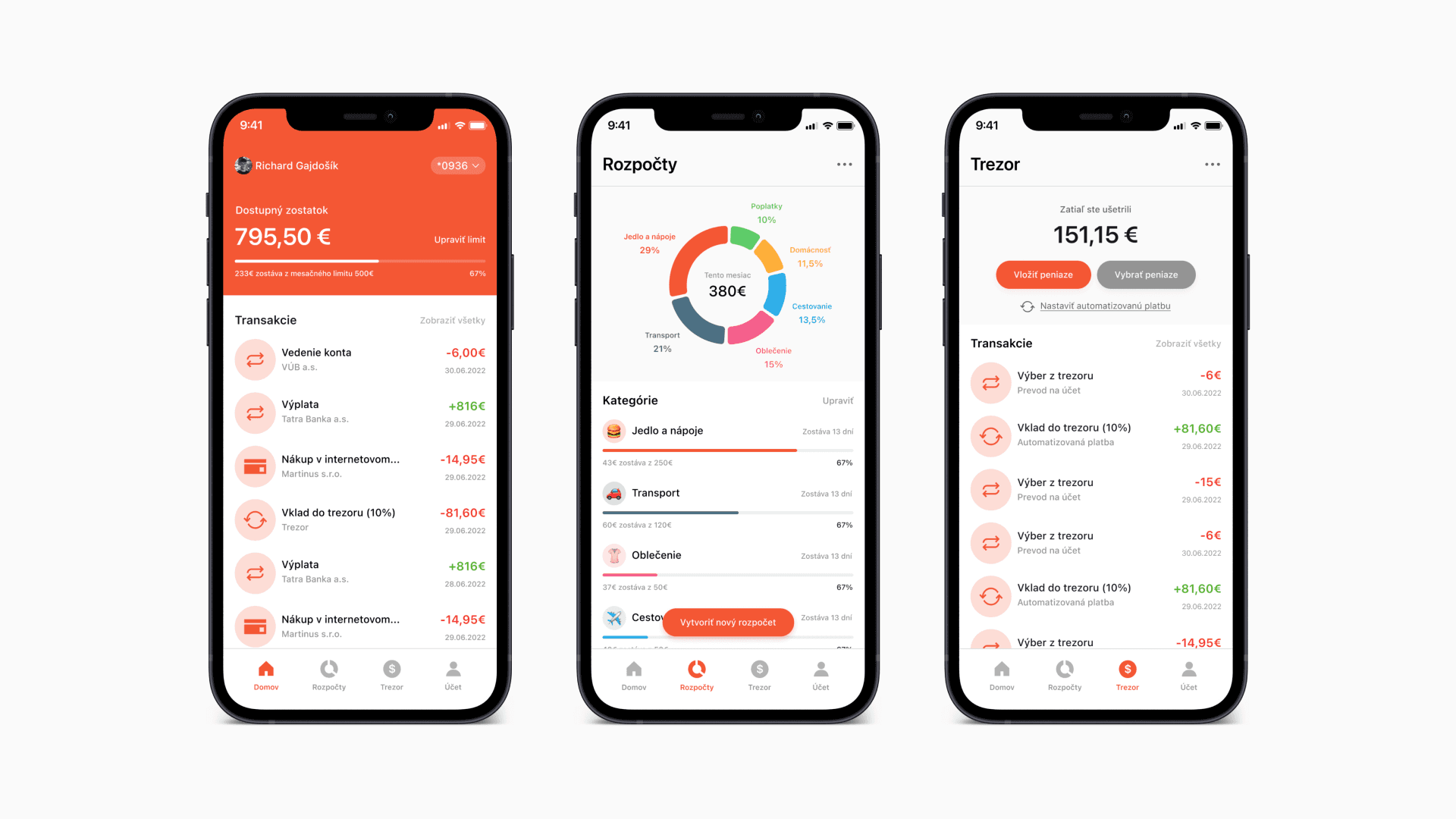
Moja appka na konci týždňa vyzerala takto:

Po vypracovaní zadania a úspešnom pohovore mi bolo oznámené, že som prijatý a dohodli sme sa na dátume nástupu. Už som sa nevedel dočkať! 🤩
V deň nástupu sme prišli do kancelárie GoodRequestu v Žiline, kde začal náš spoločný firemný onboarding. Po úvodnom onboardingu sme dostali techniku, swag bag a zoznámili sme sa dizajnérmi, s ktorými sme sa neskôr vydali na spoločný obed. Bolo super takto na začiatok osobne spoznať kolegov a trochu sa porozprávať. Po obede sme pokračovali v onboardingu do Dizajn tímu, kde sme si dopodrobna prešli dizajnový proces, tímové ceremónie a všetko, čo nás čaká v nasledujúcich týždňoch.
Na druhý deň sme sa stretli všetci na úvodnom kick-off meetingu. Tu nám bolo predstavené zadanie, na ktorom sme pracovali počas celej akadémie. Dizajn tím si pre nás pripravil dizajn nového digitálneho produktu, konkrétne webovej aplikácie na tvorbu dotazníkov.
Prácu na zadaní sme mali rozdelenú na jednotlivé fázy. Na začiatku každej fázy sme mali pripravenú teóriu, ktorú sme si mali naštudovať a spoznámkovať do Notion. Tam sme si písali všetky poznámky a vypracovávali všetky úlohy počas akadémie. Notion milujem! Používam ho už dlhšiu dobu na úplne všetko, čo sa týka poznámok a plánovania, takže som sa potešil, že ho budeme používať aj v akadémii.
Zaujímavosti z článkov a veci, ktoré nám neboli jasné sme každý deň preberali spolu v diskusnom krúžku na rannom standupe. Tam sme preberali všetko čo sme stihli spraviť za predošlý deň, či sme mali s niečím problém a ako budeme pokračovať ďalej.
Tieto standupy boli moja najobľúbenejšia časť, pretože keď sme sa niekde zasekli, tak sme to spolu veľmi rýchlo vyriešili a vedeli sme sa pohnúť ďalej.
Prácu na zadaní sme odštartovali prieskumom trhu a analýzou konkurencie. Cieľom tejto fázy bolo, aby sme sa zorientovali v odvetví a inšpirovali sa dobrými riešeniami od iných, podobných nástrojov.
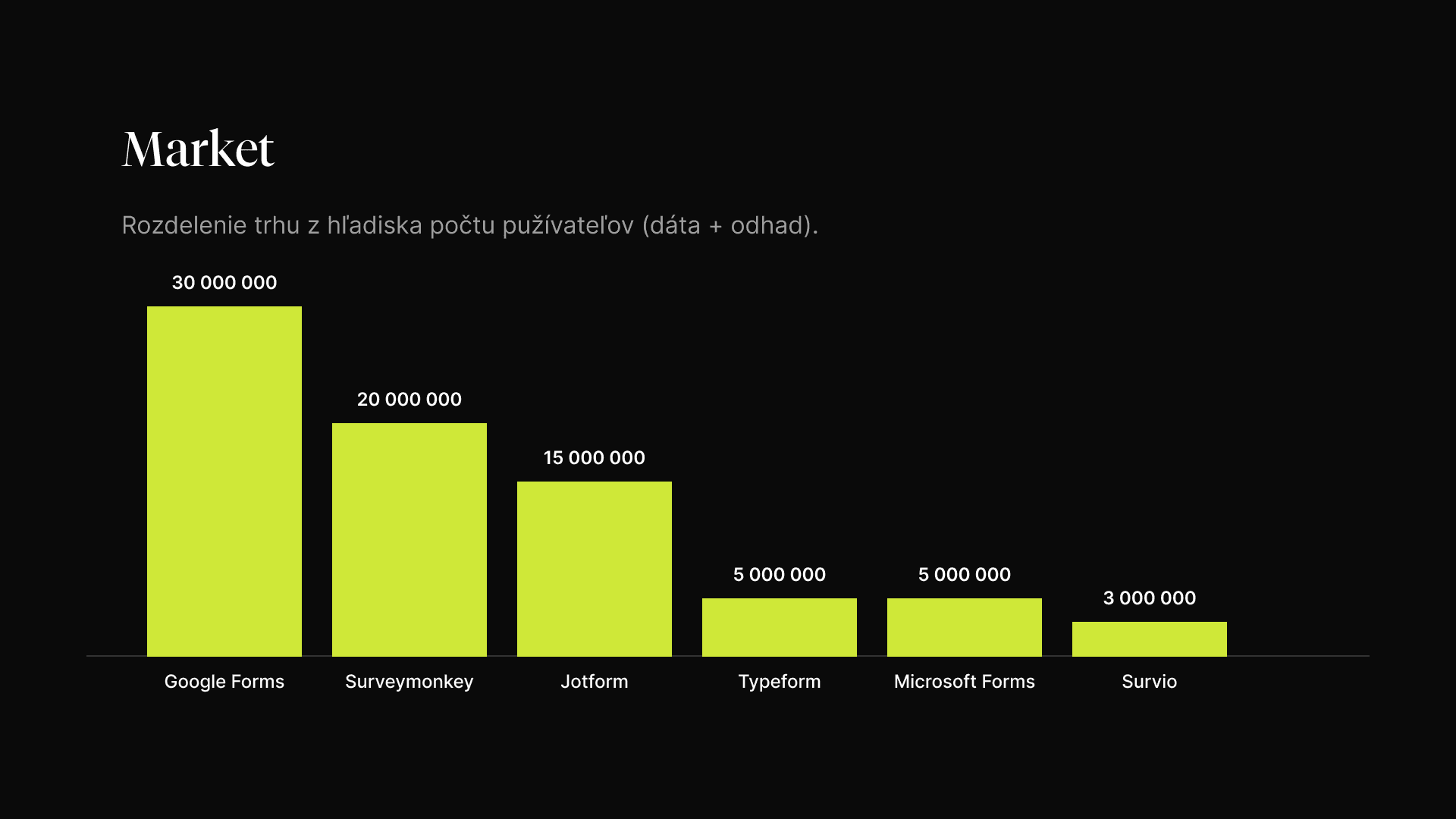
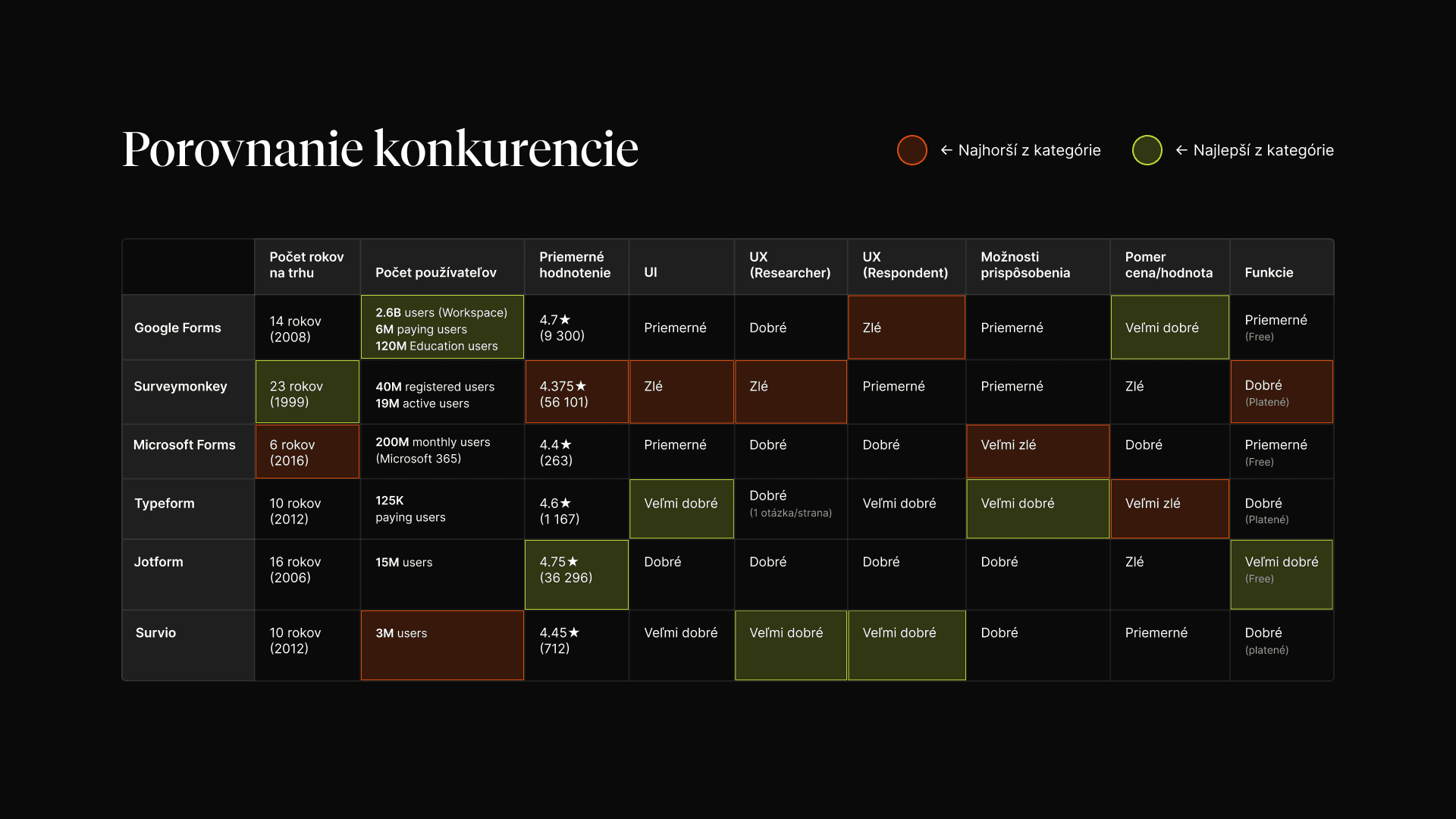
Začali sme prieskumom od stola, v ktorom sme zhromaždili čo najviac relevantných informácií, ktoré už boli dostupné na internete. V tomto kroku sme zisťovali základné informácie o dotazníkových nástrojoch, ako fungujú, čo sa v nich dá robiť a ako sa používajú. Zamerali sme sa na TOP 5 konkurenčných nástrojov na trhu a identifikovali sme ich silné a slabé stránky. Preskúmali sme ich funkcie a snažili sme sa nájsť v čom vynikajú oproti ostatným nástrojom, ich Unique Selling Proposition.
Až tu sme zistili, aké zložité niektoré nástroje môžu byť a do akej hĺbky vieme až ísť. Taktiež sme si uvedomili, aká veľká je naša konkurencia a že ak chceme vytvoriť produkt, ktorý má byť konkurencieschopný, nebude to také jednoduché.
Výstupom z tejto fázy bola prezentácia všetkých našich zistení.


💡 Key Takeaway #1: Je veľmi dôležité mať prehľad o trhu a poznať svoju konkurenciu. Vyhneme sa tak tvorbe produktu, ktorý na trhu nemá miesto a dokážeme ušetriť kopu peňazí.
💡 Key Takeaway #2: Úspešný produkt vzniká, ak je navrhnutý v prieniku desirability, viability a feasibility.
Keď už sme sa zorientovali v dotazníkových nástrojoch, pozreli sme sa bližšie na používateľov týchto nástrojov. V tejto časti sme zisťovali ako sa naši používatelia správajú, pre aké účely využívajú dotazníkové nástroje a aké s nimi majú skúsenosti pri práci.
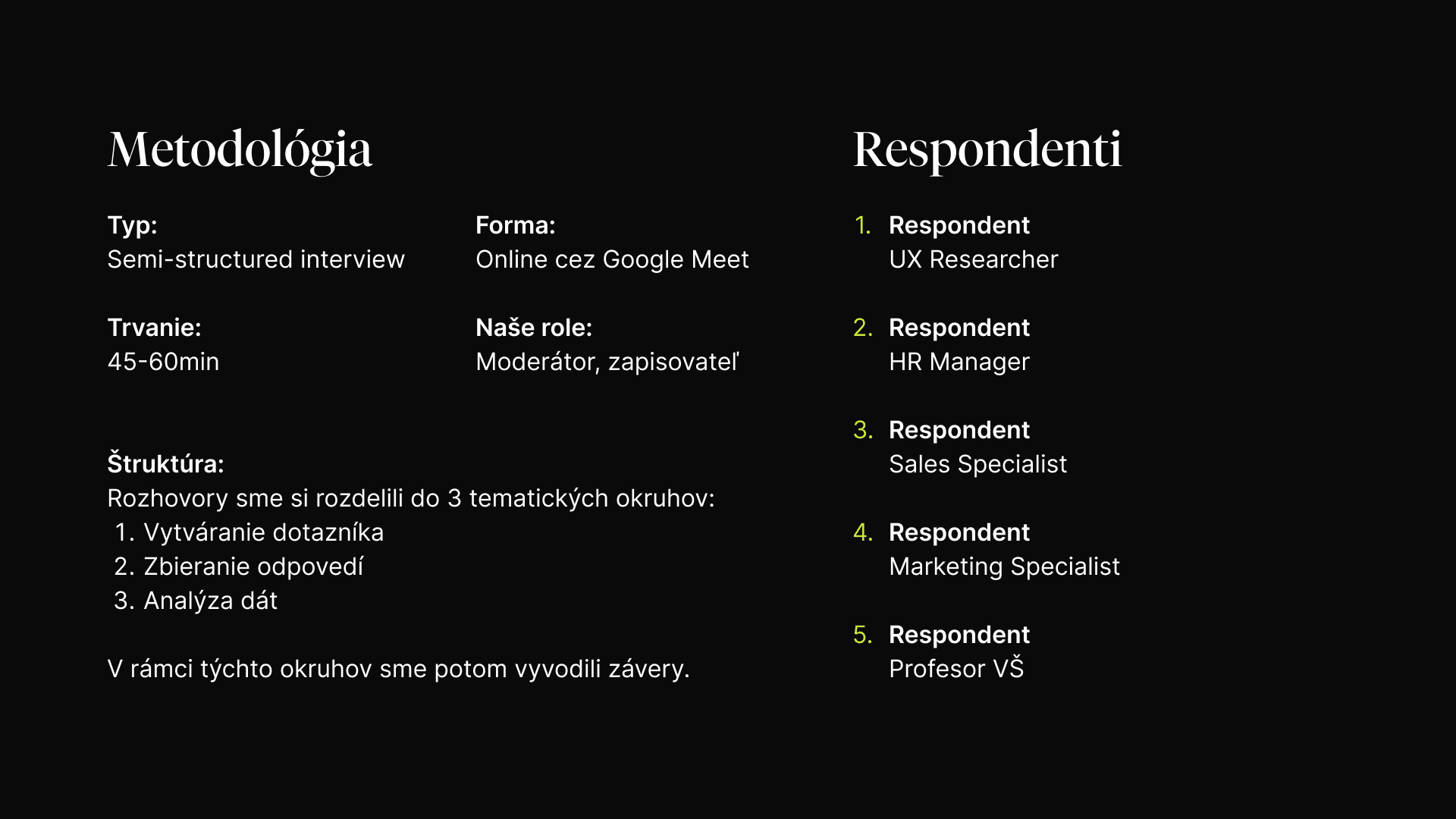
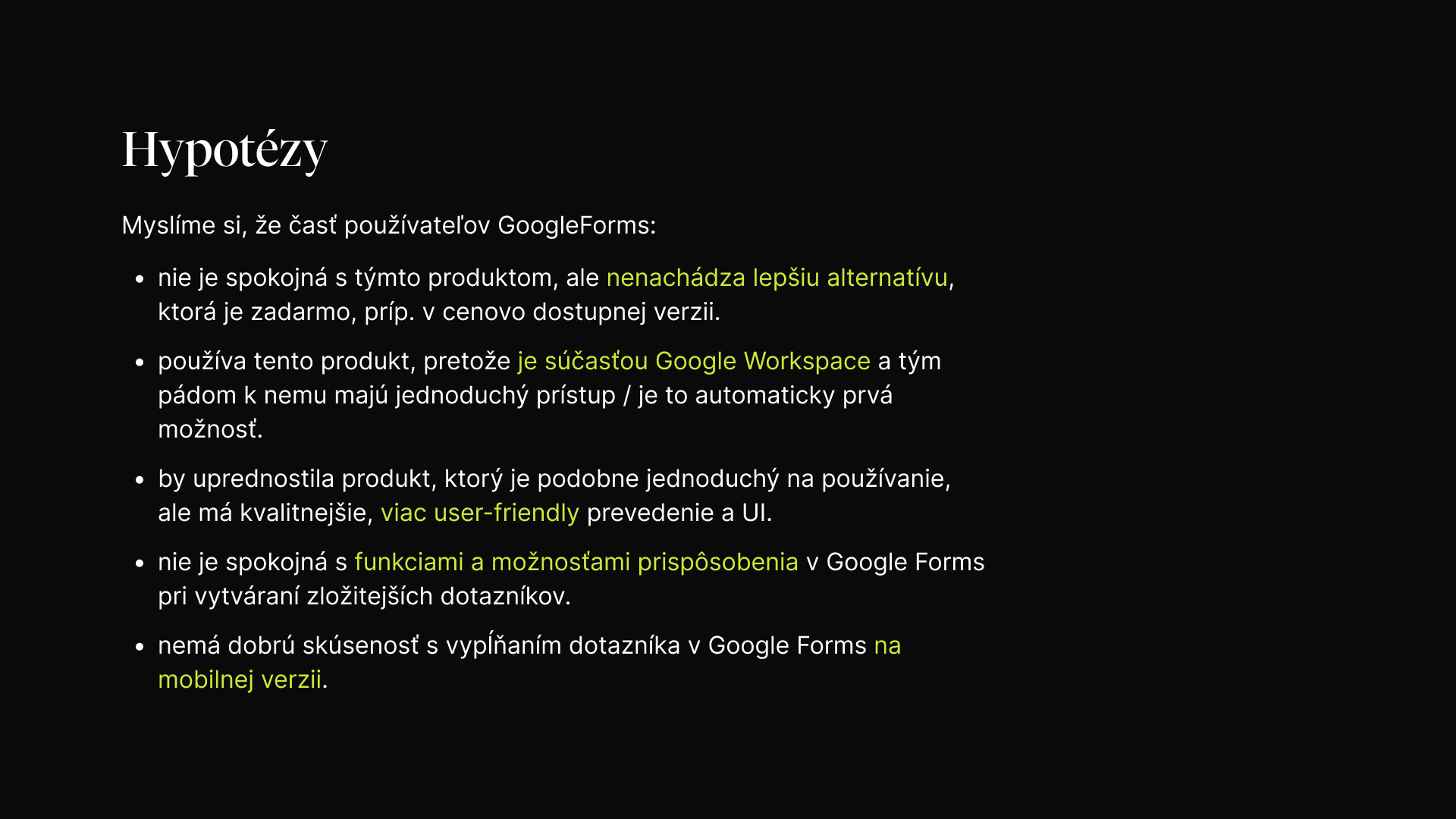
Našou hlavnou aktivitou v tejto fáze bol kvalitatívny výskum, v rámci ktorého sme viedli hĺbkové rozhovory s používateľmi dotazníkových nástrojov. Na úvod sme si zadefinovali ciele výskumu a hypotézy, ktoré sme si chceli potvrdiť alebo vyvrátiť. Na základe našich cieľov sme dali dokopy otázky a vytvorili scenár, podľa ktorého sme viedli rozhovory. Na záver sme kontaktovali respondentov a rozhovory zrealizovali.
Táto fáza trvala trošku dlhšie ako ostatné. V tejto oblasti som mal najmenej skúseností a najväčší priestor na zlepšenie, takže som bol rád, že sme tomu venovali viac času. Najviac sa mi páčilo, že sme si mohli vyskúšať viesť hĺbkové rozhovory na vlastnej koži. Bol to pre mňa trochu výstup z komfortnej zóny, ale o to viac som sa naučil.
Výstupom z tejto fázy bol report našich zistení z rozhovorov, odporúčania pre dizajn a prezentácia.


💡 Key Takeaway #1: Empatia je pre UX dizajn nevyhnutná. Pomáha nám vcítiť sa do situácie našich používateľov a ich problémov. Čím lepšie poznáme našich používateľov a ich správanie, tým lepší dizajn pre nich dokážeme navrhnúť.
💡 Key Takeaway #2: User Research robíme z 2 pohľadov. Kvalitatívne zistenia nám pomáhajú pochopiť používateľa a jeho správanie. Príkladom kvalitatívneho prieskumu sú hĺbkové rozhovory. Kvantitatívne dáta overujú, rozširujú a prioritizujú zistenia. Príkladom kvantitatívneho prieskumu je napríklad dotazník.
Po syntéze dát, ktoré sme získali z rozhovorov sme sa pozreli na výstupy a skúsili sme nájsť vzorce v správaní používateľov. Cieľom tejto fázy bolo hlavne identifikovať kľúčové problémy používateľov, nájsť niečo, čo ich trápi a zistiť, ako to vyriešime.
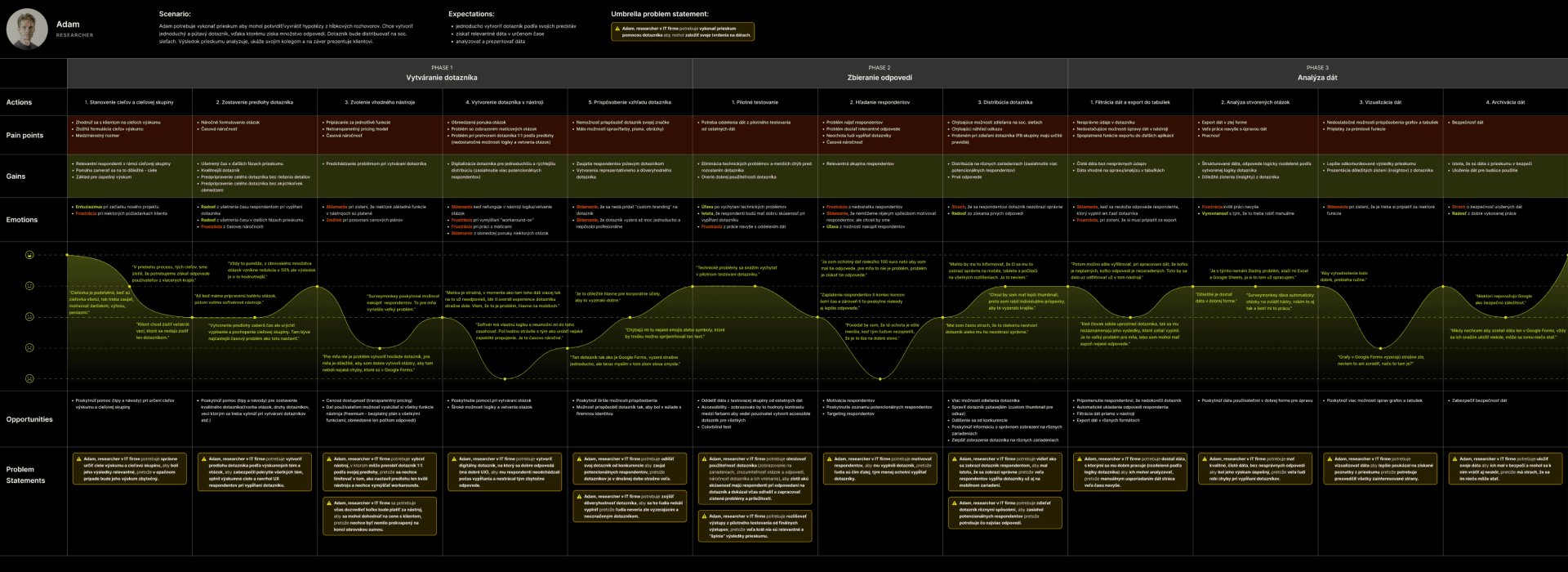
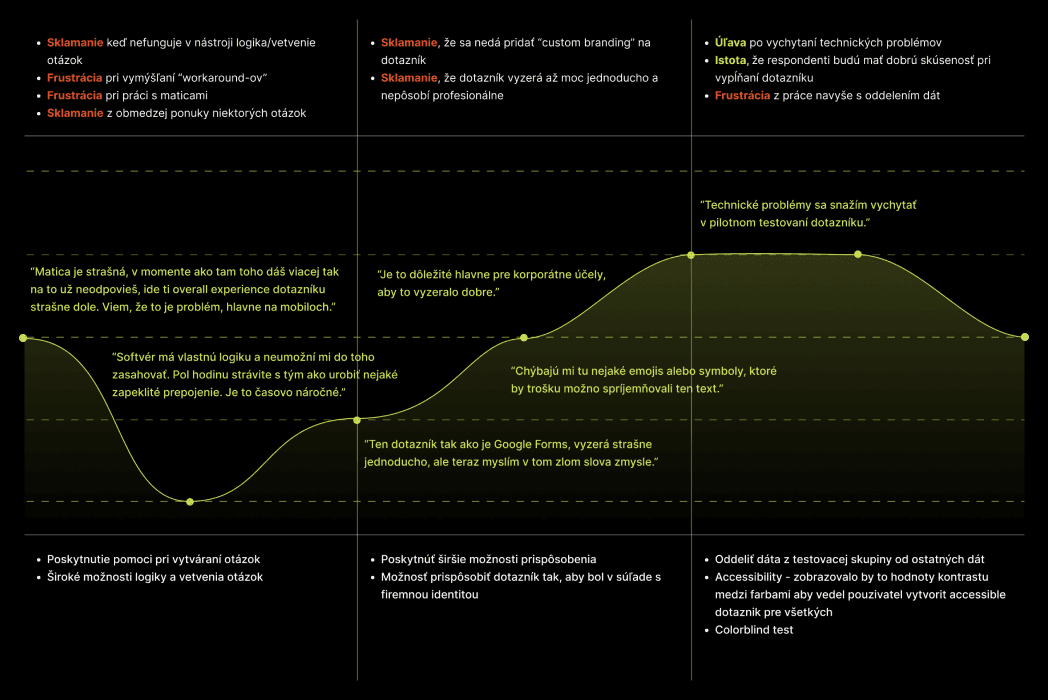
Prvým výstupom z tejto fázy bola Journey Map, ktorá znázorňovala správanie používateľov, ich problémy a emócie v jednotlivých častiach interakcie s nástrojom.
Nebolo to jednoduché dostať také množstvo informácií do jedného obrázku, ale výsledok stál za to. Takto sme mali všetky dáta na jednom mieste, čo nám pomohlo vidieť všetky problémy a nájsť príležitosti na zlepšenie. Keď som to videl všetko pokope, prekvapilo ma, aké veľké množstvo dát vieme získať už len z pár rozhovorov s používateľmi.


Z informácií, ktoré sme vyčítali z našej mapy sme vytvorili user need statements, ktoré odzrkadľovali hlavné problémy, potreby a ciele našich používateľov. Tie nám slúžili ako vstup do Ideation Workshopu, ktorý si pre nás pripravil náš Researcher Damián.
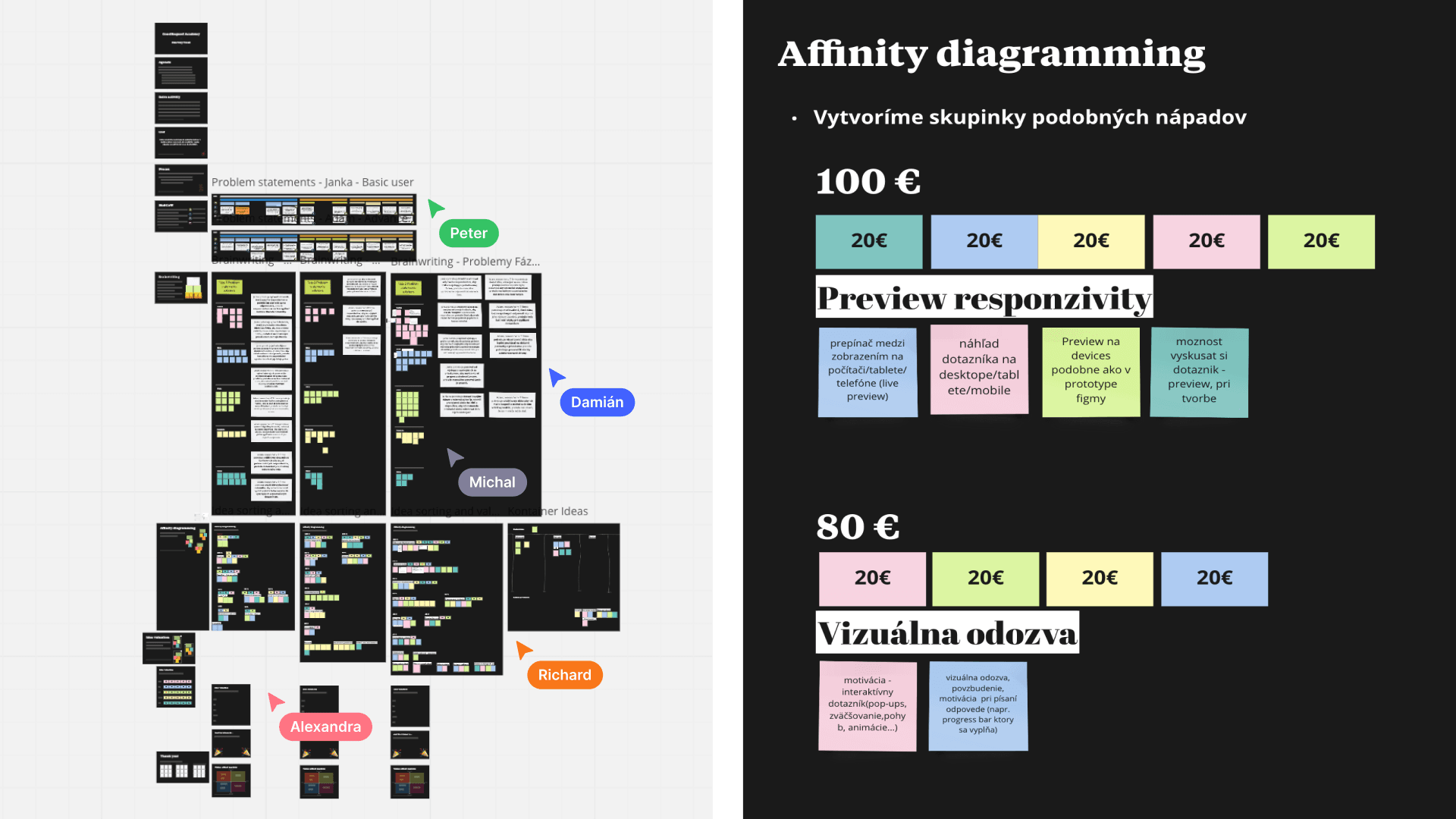
Prvou aktivitou vo workshope bola prioritizácia problémov pomocou metódy MoSCoW. Keď už sme vedeli, na ktoré problémy sa máme zamerať, popustili sme uzdu kreativite a skúsili sme na tieto problémy vymyslieť čo najviac riešení pomocou techniky Brainwriting. Bolo zaujímavé vidieť, že všetci pristúpili k problému trošku inak a napadli im iné riešenia. Napriek tomu spolu niektoré riešenia súviseli, takže sme ich rozdelili do skupín podľa podobnosti pomocou techniky Affinity Diagraming. Na záver sme tieto skupiny nápadov ohodnotili podľa hodnoty pre dizajn. Podľa tohto sme sa rozhodovali, ktoré funkcie budú súčasťou nášho MVP.
Workshop nebol len prínosným pre ďalšie fázy nášho zadania, ale aj zábavným. Bolo super skúsiť si naživo všetky tie ideation metódy, o ktorých som doteraz len čítal v článkoch a aplikovať ich na náš projekt.

💡 Key Takeaway #1:
Je veľmi dôležité zadefinovať problém, ktorý ideme riešiť a uistiť sa, že riešime ten správny problém. Predídeme tak tvorbe produktu, ktorý nerieši žiadny problém používateľov a tým pádom im neprináša takmer žiadnu hodnotu.💡 Key Takeaway #2: User need statements nám pomáhajú vidieť potreby používateľov ako problémy z reálneho sveta namiesto konkrétnych funkcií.
V závere akadémie sme sa venovali asi tej najzábavnejšej časti, a to tvorbe wireframov a UI dizajnu našej aplikácie. Konečne sme išli kresliť!🥳 Na začiatku tejto fázy sme mali krátky úvod do Figmy od nášho Dizajnéra Peťa, ktorý nám ukázal pokročilejšie funkcie Figmy ako napríklad prácu s komponentmi, constraints a auto layout. Napriek tomu, že som tieto funkcie poznal, ma prekvapili všetky spôsoby, akými sa dajú využiť a ako veľmi nám dokážu uľahčiť prácu pri dizajnovaní.
Ešte predtým, ako sme sa vrhli do kreslenia obrazoviek, sme si nakreslili User Flows. Tie znázorňovali rôzne cesty používateľov v aplikácii, čo nám pomohlo neskôr pri kreslení obrazoviek. Nakreslili sme si wireframes a vytvorili sme klikateľný prototyp aplikácie, ktorý sme si otestovali s používateľmi. Postrehy z testovania sme zapracovali do nášho dizajnu. Počas kreslenia sme pravidelne dostávali feedback, čo mi veľmi pomohlo, keď som sa niekde zasekol a nevedel som sa pohnúť ďalej.
V tejto fáze som sa učil hlavne rozmýšľať ako developer. Pri vytváraní jednotlivých komponentov vo Figme som sa zamyslel, či je to, čo kreslím zrealizovateľné a ako by sa to dalo naprogramovať. V tomto mi najviac pomáhala funkcia Auto Layout vo Figme, ktorá simuluje fungovanie flexboxu v jazyku CSS.
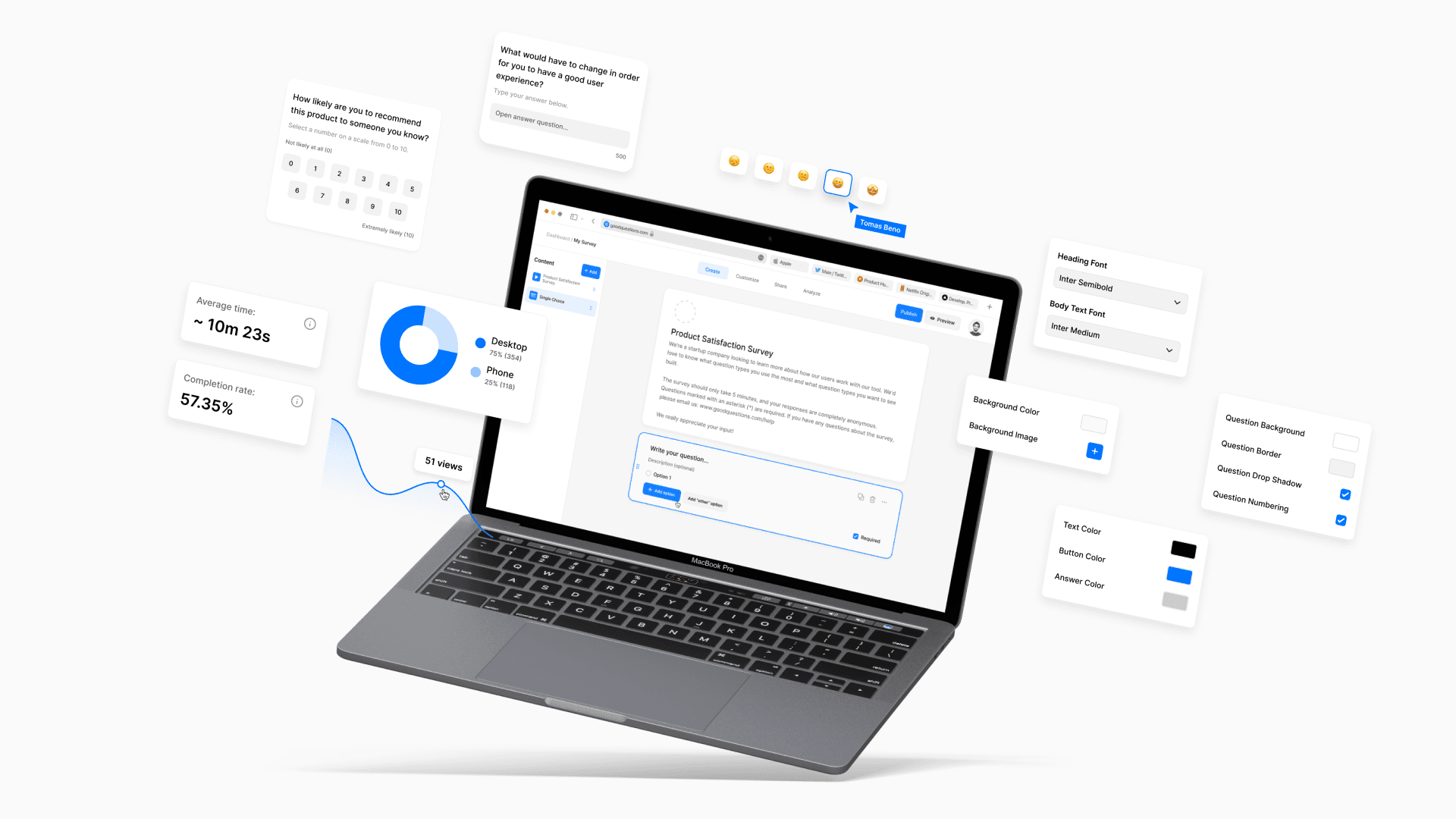
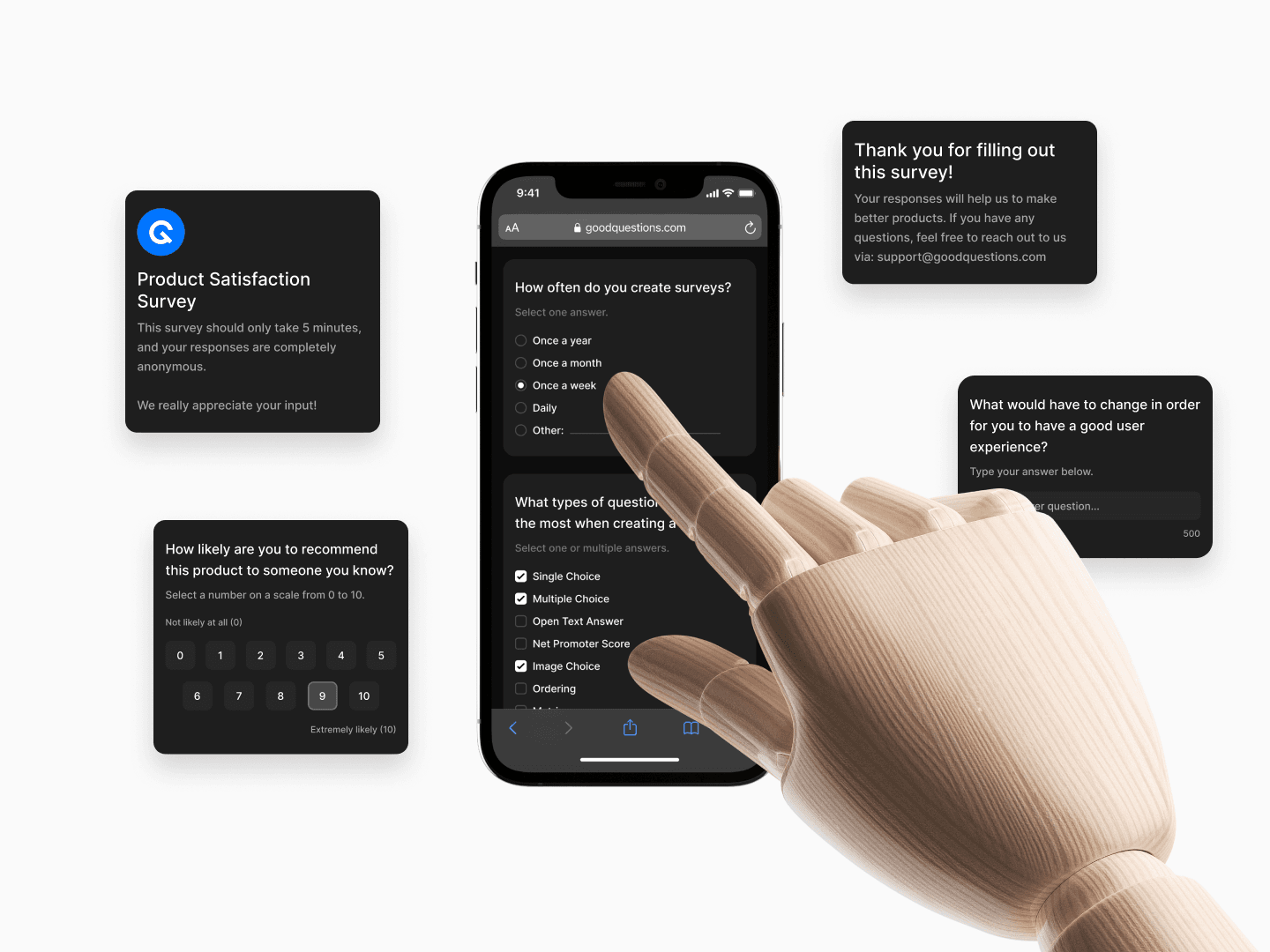
Finálnym výstupom z akadémie bol funkčný, klikateľný prototyp aplikácie na vytváranie dotazníkov.


💡 Key Takeaway: Tvorba komponentov a štýlov vo Figme nás môže na začiatku projektu trochu spomaliť, ale neskôr sa nám bude pracovať lepšie, rýchlejšie a náš dizajn bude konzistentnejší.
Na začiatku akadémie mi bolo povedané, že pozícia Juniora v GoodRequeste môže byť trochu iná ako pozícia Juniora niekde inde a už chápem, ako to mysleli. Nie je to len o kreslení štvorčekov a pekných vizuáloch. Akadémia ma hlavne naučila kriticky rozmýšľať, pýtať sa dobré otázky a reagovať na problémy, ktoré môžu nastať na projektoch. Už viem, že toto všetko patrí ku kľúčovým vlastnostiam dobrého dizajnéra.





